您现在的位置是:主页 > news > 推荐郑州网站建设公司/铁岭网站seo
推荐郑州网站建设公司/铁岭网站seo
![]() admin2025/5/1 9:34:58【news】
admin2025/5/1 9:34:58【news】
简介推荐郑州网站建设公司,铁岭网站seo,做 在线观看免费网站,做网站租服务器一年多少钱前言:这边教程可谓无比艰难,为此数次折腾。于是发现网络的教程不再适用于当下的环境,或者说,不再适用于一个纯粹的门外汉。此文面向新手向,零基础也能轻松安装好pagespeed这个nginx神奇,对提升网站分数&…
前言:这边教程可谓无比艰难,为此数次折腾。于是发现网络的教程不再适用于当下的环境,或者说,不再适用于一个纯粹的门外汉。
此文面向新手向,零基础也能轻松安装好pagespeed这个nginx神奇,对提升网站分数,谷歌权重有一定作用!

“pagespeed是nginx的一个模块,这个模块会根据具体环境来智能识别浏览器是否支持webp图片格式—(一个图片类型能够大幅度缩小你网站图片的大小)并进行输出。”
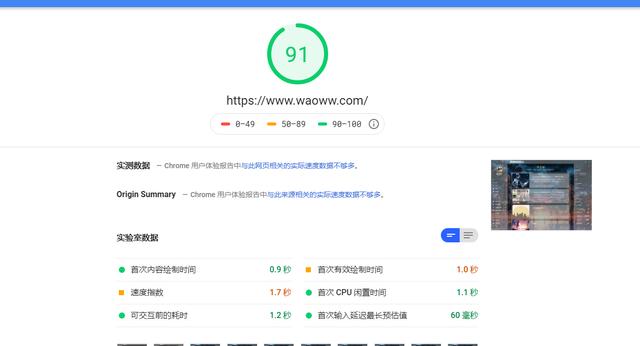
作为一个微型强迫症,当看到谷歌那大红色的页面时,以及推荐的那个pagespeed时,咱就心动了。

优化
- 安装环境:
宝塔面板:7.1.1
系统: ubuntu 18.04
Nginx: 1.17.8
在最新的Nginx 1.17中,宝塔面板已经内置好了Pagespeed模块,然后当我们使用SSH工具查看这个模块时,你会发现,它并没有出现。

一个内置的pagespeed模块,但是仍然需要我们进行操作
- 我们还需要进行nginx的编译安装,并将这个模块添加进去。下面是具体的步骤。(注意,在如果你的环境并非编译安装,有些文件可能不一致,比如:你没有如下图的src文件夹,也没有pagespeed的依赖文件,那么你可以使用谷歌的一键安装来安装依赖文件。)
这里我们假设你的环境与我一致,那么我们需要做的很简单。
su root(进入root管理员模式)
这里需要注意,有可能你所显示的命令行不是root@VM-O-7- UBUNTU
那么你就需要跳到根目录,当然你如果不跳转也没关系,但是如果你不是跟着此篇教程那么,可能会出现一些意想不到的事情。
cd /然后执行如下命令(从宝塔官网下载最新的nginx.sh文件):
wget http://download.bt.cn/install/0/nginx.sh然后我们要用这个文件来进行编译安装。注意事项:
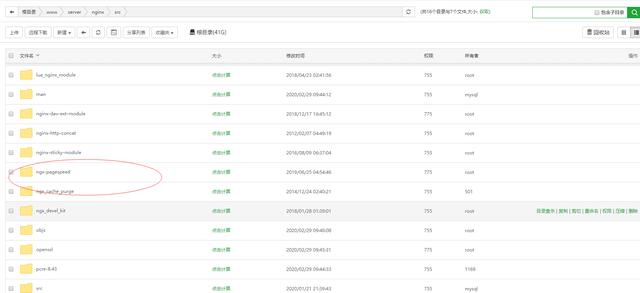
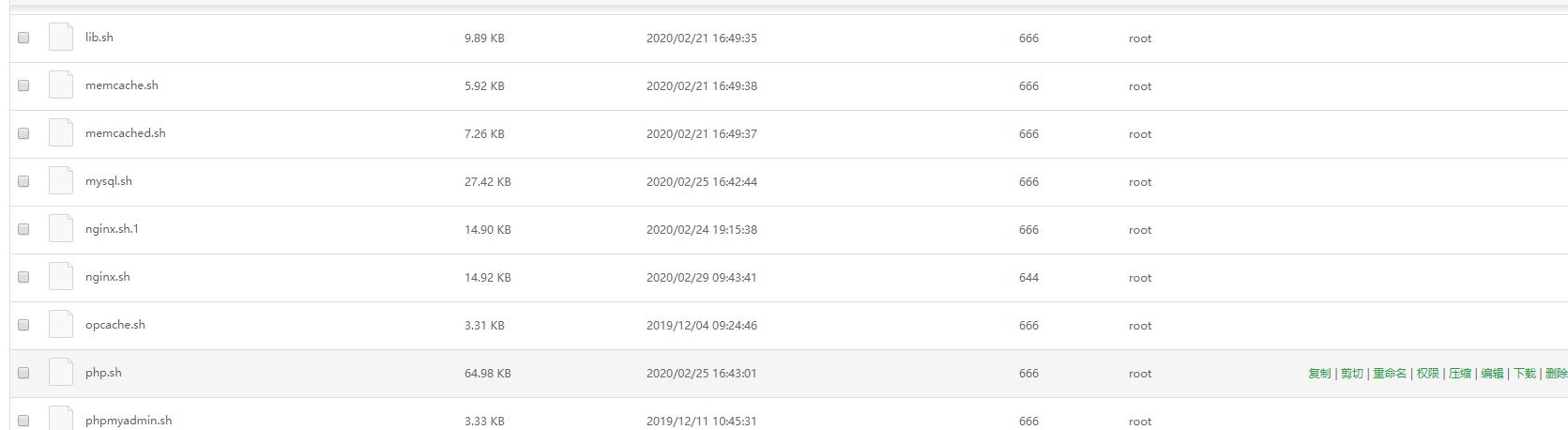
这个文件可能被命名为nginx.sh.1/.2或者不更改文件名,这个时候,注意一下上当它下载完成之后,它所在的目录是哪里!如果你上面有跳到主目录。那么,比如我,我当时的命令行格式是:root@VM-0-7-ubuntu:/home/ubuntu#那么我下载的文件就在:/home/ubuntu,转到宝塔面板登录至后台。 找到你的nginx.sh文件将它剪切至**/www/server/panel/install**这个文件夹中,手速不要太快,因为在这个文件夹中,你会看到一个一样的文件名,你最好将原来的这个文件改名为nginx.sh.1或者其他都行,然后将剪切的文件黏贴过来。
如图:

复制nginx.sh到这个目录
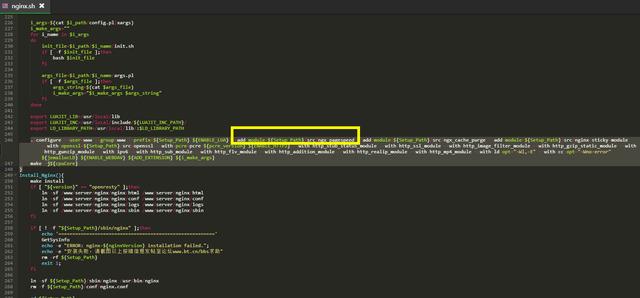
再编辑nginx.sh这个文件,在这个文件的第246行的位置,加入下面这一行代码
--add-module=${Setup_Path}/src/ngx-pagespeed,然后删除这行代码
${ENABLE_NGX_PAGESPEED}注意:前后与其他代码有都有一个字符的空格!没加空格会报错!
为了防止手残党,如果你环境与我一样你也可以直接复制我的代码如下:
./configure --user=www --group=www --prefix=${Setup_Path} ${ENABLE_LUA} --add-module=${Setup_Path}/src/ngx-pagespeed --add-module=${Setup_Path}/src/ngx_cache_purge --add-module=${Setup_Path}/src/nginx-sticky-module --with-openssl=${Setup_Path}/src/openssl --with-pcre=pcre-${pcre_version} ${ENABLE_HTTP2} --with-http_stub_status_module --with-http_ssl_module --with-http_image_filter_module --with-http_gzip_static_module --with-http_gunzip_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt="-Wl,-E" --with-cc-opt="-Wno-error" ${jemallocLD} ${ENABLE_WEBDAV} ${ADD_EXTENSION} ${i_make_args} make -j${cpuCore}}最终如图所示,然后保存退出。

修改完成的Nginx.sh
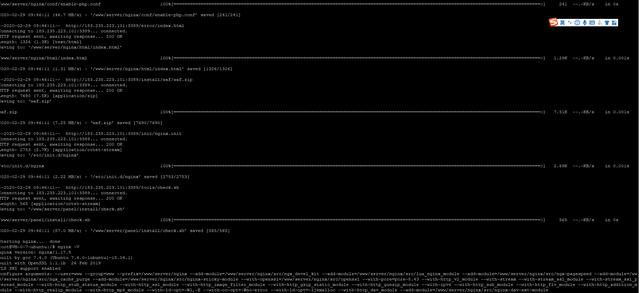
切换回SSH工具。属于以下代码开始编译安装Nginx:
sh /www/server/panel/install/nginx.sh install 1.17等待安装成功就行了!再输入nginx -V查看安装环境。注意:一定要是大写的V不然看不到信息的。

至此你的pagespeed已经搞定了,可以进行输出运转了。
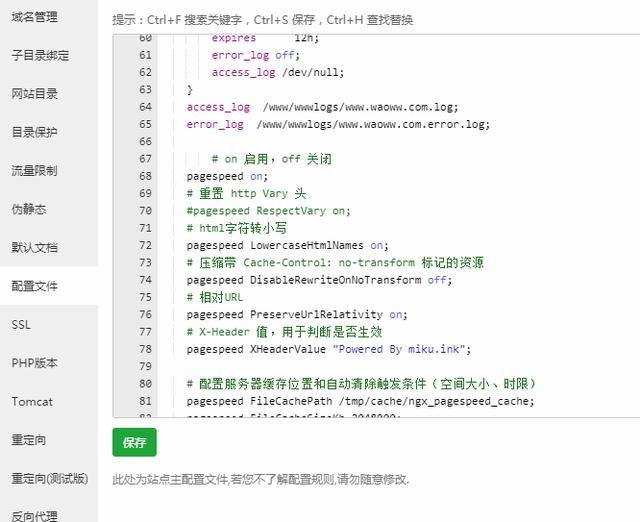
然后,我们需要进行pagespeed的配置,如下是参考示例,请依照自己的网站环境进行取舍增加
# on 启用,off 关闭 pagespeed on; # 重置 http Vary 头 #pagespeed RespectVary on; # html字符转小写 pagespeed LowercaseHtmlNames on; # 压缩带 Cache-Control: no-transform 标记的资源 pagespeed DisableRewriteOnNoTransform off; # 相对URL pagespeed PreserveUrlRelativity on; # X-Header 值,用于判断是否生效 pagespeed XHeaderValue "Powered By miku.ink"; # 配置服务器缓存位置和自动清除触发条件(空间大小、时限) pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache; pagespeed FileCacheSizeKb 2048000; pagespeed FileCacheCleanIntervalMs 43200000; pagespeed FileCacheInodeLimit 500000; # 过滤规则 pagespeed RewriteLevel PassThrough; # 过滤typecho的后台(可选配置,可参考使用) #pagespeed Disallow "*/admin/*"; #pagespeed Disallow "*/login.php*"; # 移除不必要的url前缀,开启可能会导致某些自动加载功能失效 #pagespeed EnableFilters trim_urls; # 移除 html 空白 pagespeed EnableFilters collapse_whitespace; # 移除 html 注释 pagespeed EnableFilters remove_comments; # DNS 预加载 pagespeed EnableFilters insert_dns_prefetch; # 压缩CSS pagespeed EnableFilters rewrite_css; # 合并CSS pagespeed EnableFilters combine_css; # 重写CSS,优化加载渲染页面的CSS规则 pagespeed EnableFilters prioritize_critical_css; # google字体直接写入html 目的是减少浏览器请求和DNS查询 #pagespeed EnableFilters inline_google_font_css; # 压缩js pagespeed EnableFilters rewrite_javascript; # 合并js pagespeed EnableFilters combine_javascript; # 优化内嵌样式属性 pagespeed EnableFilters rewrite_style_attributes; # 压缩图片 pagespeed EnableFilters rewrite_images; # 不加载显示区域以外的图片 pagespeed LazyloadImagesAfterOnload off; # 图片预加载 pagespeed EnableFilters inline_preview_images; # 移动端图片自适应重置 pagespeed EnableFilters resize_mobile_images; # 图标很多的时候很有用 pagespeed EnableFilters sprite_images; # 扩展缓存 改善页面资源的可缓存性 pagespeed EnableFilters extend_cache;这个配置所放的位置如下:

配置文件存放位置
至此,你就可以享受pagespeed带来的极速体验,当然,不建议配置低的服务器使用该设置,因为这个文件也会耗费一定的服务器资源。
如果你不了解pagespeed,那么你可以去网上找下相关资料,相信你会被吸引的。








