您现在的位置是:主页 > news > 矿山建设工程公司网站/seo是指什么
矿山建设工程公司网站/seo是指什么
![]() admin2025/5/1 10:03:07【news】
admin2025/5/1 10:03:07【news】
简介矿山建设工程公司网站,seo是指什么,网站建设所需人力时间,购物商城有哪些SelectMenu.js是一款简洁、易用、多样的jquery下拉菜单插件。SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。它的特点还有:基于 jQuery1.x 开发, jQuery2和3的版本未经测试。简洁清爽的界面,可适应大…
SelectMenu.js是一款简洁、易用、多样的jquery下拉菜单插件。SelectMenu下拉菜单插件功能强大,支持下拉,分页,键盘操作等功能。它的特点还有:
基于 jQuery1.x 开发, jQuery2和3的版本未经测试。
简洁清爽的界面,可适应大多数UI环境
Autocomplete输入自动查找功能。
结果列表多分组(Tabs)展示。
允许使用静态数据或动态获取数据的数据源。
使用键盘快速导航、选择等操作。
高级模式下支持多项目被选中。
支持鼠标右键呼出菜单模式。
i18n国际化支持。
丰富的参数设置及功能API调用。
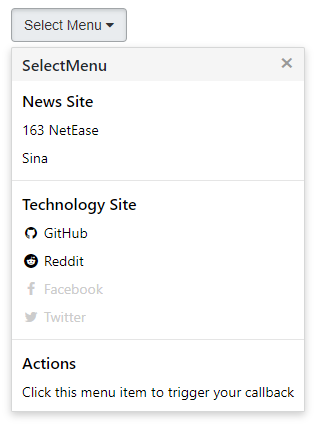
SelectMenu下拉菜单插件的运行效果如下图:
常规菜单模式:

高级菜单模式:

高级菜单多分组数据模式:

使用方法
在页面中引入jquery和selectmenu相关文件。
< !-- 基础环境引用说明 -- >
< !-- jQuery功能库引用 -- >
< script type="text/javascript" src="jquery.min.js" >< /script>
< !-- SelectMenu插件样式引用 -->
< link rel="stylesheet" href="selectmenu.css" type="text/css" >
< !-- SelectMenu插件核心脚本 -->
< script type="text/javascript" src="selectmenu.js" >< /script>
HTML结构
设置触发菜单打开对象,这里以最常用的按钮为例,HTML结构如下:
< !-- 设置触发菜单打开对象,在此仅为最常用的按钮为例 -- >
< button type="button" id="btnDemo" >Select Menu< /button >
JavaScript
然后通过下面的js码来定义数据源和初始化插件。
//定义数据源
//数据格式:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
});
关于作者
SelectMenu下拉菜单插件的作者是Terry,关于插件的任何问题可以向他咨询。
电子邮件:terry5@foxmail.com








