您现在的位置是:主页 > news > 西安网站建设云李/正规seo多少钱
西安网站建设云李/正规seo多少钱
![]() admin2025/5/1 11:05:31【news】
admin2025/5/1 11:05:31【news】
简介西安网站建设云李,正规seo多少钱,网站建设讠金手指科杰,电商营销策略文章目录注册事件事件对象方法:阻止行为:阻止冒泡:常用的鼠标事件鼠标移动事件:键盘事件松开时触发:按下时触发:键盘时间对象案例1:案例2:注册事件 传统注册事件 同一个元素多个事件…
西安网站建设云李,正规seo多少钱,网站建设讠金手指科杰,电商营销策略文章目录注册事件事件对象方法:阻止行为:阻止冒泡:常用的鼠标事件鼠标移动事件:键盘事件松开时触发:按下时触发:键盘时间对象案例1:案例2:注册事件 传统注册事件 同一个元素多个事件…
文章目录
- 注册事件
- 事件对象
- 方法:
- 阻止行为:
- 阻止冒泡:
- 常用的鼠标事件
- 鼠标移动事件:
- 键盘事件
- 松开时触发:
- 按下时触发:
- 键盘时间对象
- 案例1:
- 案例2:
注册事件
- 传统注册事件
- 同一个元素多个事件,后面会把前面覆盖
- 监听注册事件
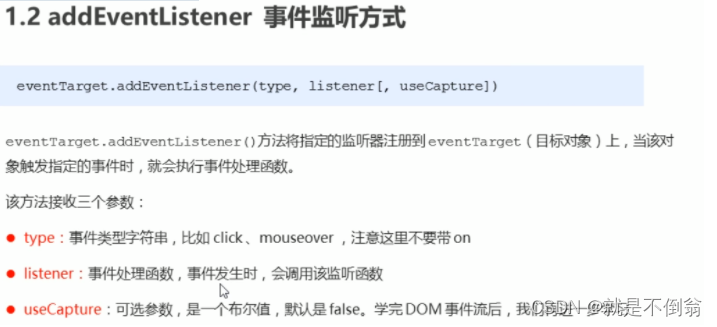
- addEventListener()他是一个方法
- 里面的事件类型是字符串,必定加引号,而且不带on
- 同一个元素 同一个事件可以添加多个监听器

body>
<button>99</button><script>
var bb = document.querySelector('button');
bb.addEventListener('click',function (){alert(666)
})</script>
</body>
- 第三个参数:true捕获阶段
- false 冒泡阶段
事件对象
<body>
<button>99</button><script>
var bb = document.querySelector('button');
bb.onclick=function (event){alert(event)
}</script>
</body>
- event 就是一个事件对象,写到我们侦听函数的 小括号里面,当形参来看
- 事件对象只有有了事件才会存在,他是系统给我们自动创建的,不需要我们传递参数
- 事件对象 是 我们事件的一系列相关数据的集合,根据事件相关的 比如鼠标点击里面就包含了鼠标相关的信息,鼠标坐标啊
- 这个时间对象,我们可以自己命名
- 时间也是有兼容性问题
方法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m2SXnR85-1680197402756)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204035154800.png)]](https://img-blog.csdnimg.cn/a9987b706e3645ccb785fa6b8237eac9.png)
<body>
<button>99</button><script>
var bb = document.querySelector('button');
bb.onclick=function (event){//target 返回的是触发事件的对象,this返回是绑定事件的对象//target谁点击了返回谁,this谁绑定了返回谁console.log(event.target)
}</script>
</body>
阻止行为:
var bb = document.querySelector('button');
bb.onclick=function (e){//1e.preventDefault();//2低版本浏览器e.returnValue;//3return false;}
阻止冒泡:
var bb = document.querySelector('button');
bb.addEventListener('click',function (e){//stop停止e.stopPropagation();//2e.canaelBubble=true;
})
常用的鼠标事件
- 禁止鼠标右键菜单
- contextmenu
<body>
<button>99</button>wowowowo
<script>
document.addEventListener('contextmenu',function (e){e.preventDefault();
})</script>
</body>
</html>
- 禁止选中文字
- swlwctstart
document.addEventListener('swlwctstart',function (e){e.preventDefault();
})
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xOBpj4ze-1680197402757)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204041428414.png)]](https://img-blog.csdnimg.cn/f410b265073c407580509519978d9700.png)
鼠标移动事件:
- mousemove
- 首先一定要将图片绝对定位
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>
img{width: 50px;height: 50px;position: absolute;
}</style>
</head>
<body>
<img src="9.jpg">
<script>//获取图片var qq = document.querySelector('img');
//添加事件
document.addEventListener('mousemove',function (e){//获取x坐标var x = e.pageX;//获取y坐标var y = e.pageY;//赋给图片qq.style.left=x+'px';qq.style.top=y+'px';
})</script>
</body>
</html>
键盘事件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3uc8iuuV-1680197402758)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204043250398.png)]](https://img-blog.csdnimg.cn/6f09edd04fb447cc949904786ebc46be.png)
松开时触发:
document.addEventListener('keyup',function (e){console.log('我弹起来')
})
按下时触发:
document.addEventListener('keydown',function (e){console.log('我弹起来')
})
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4V07OHHj-1680197402758)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204043722962.png)]](https://img-blog.csdnimg.cn/92cfcdfaa7d1472297208a259ecb63cd.png)
键盘时间对象
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FLpKcEH4-1680197402758)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204044057879.png)]](https://img-blog.csdnimg.cn/c75aa82a5e2c483cbe1bd73487cf91e0.png)
案例1:
键盘按s,获取文本框的焦点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OOApmU6y-1680197402759)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204044433941.png)]](https://img-blog.csdnimg.cn/e0926fbd6c544f949abc3764d735dc48.png)
案例2:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AL2JaTPX-1680197402759)(C:\Users\86185\AppData\Roaming\Typora\typora-user-images\image-20211204044837386.png)]](https://img-blog.csdnimg.cn/349455b163114631a3ffeb2d7ff1bd6b.png)








