您现在的位置是:主页 > news > 专业电商网站建设多少钱/百度新闻首页新闻全文
专业电商网站建设多少钱/百度新闻首页新闻全文
![]() admin2025/5/2 6:02:48【news】
admin2025/5/2 6:02:48【news】
简介专业电商网站建设多少钱,百度新闻首页新闻全文,深圳o2o网站建设,东莞新增活动轨迹场景:需要在表单页面选择物流地址,选择后返回页面,并提交表单其它信息。目前常用的方法有,1、使用全局数据 app.globalData.mydata xxx2、使用 storage 储存这里不建议使用这两种方法 ,因为 它们都涉及到销毁和管理的…
专业电商网站建设多少钱,百度新闻首页新闻全文,深圳o2o网站建设,东莞新增活动轨迹场景:需要在表单页面选择物流地址,选择后返回页面,并提交表单其它信息。目前常用的方法有,1、使用全局数据 app.globalData.mydata xxx2、使用 storage 储存这里不建议使用这两种方法 ,因为 它们都涉及到销毁和管理的…



场景:需要在表单页面选择物流地址,选择后返回页面,并提交表单其它信息。
目前常用的方法有,
- 1、使用全局数据 app.globalData.mydata = xxx
- 2、使用 storage 储存
这里不建议使用这两种方法 ,因为 它们都涉及到销毁和管理的缺陷,,
新方法:
推荐使用官方 API:关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
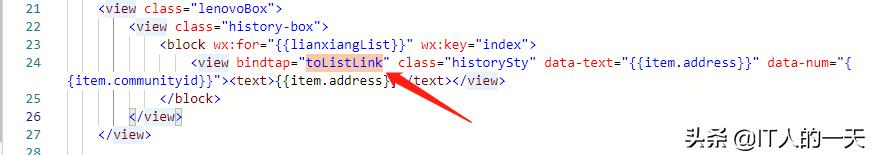
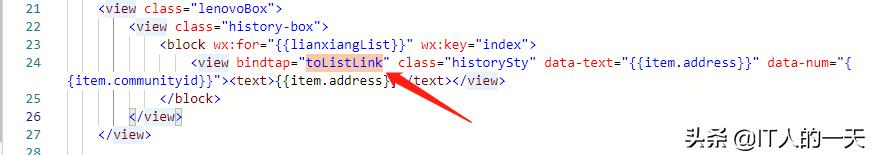
wxml 页面

在点击按钮后返回上一个页面 , bindtap 一个 toListLink
js页面

重点:
第80行 到 96行: 分别解释一下
一、调用官方getCurrentPages()
var pages = getCurrentPages();var currPage = pages[pages.length - 1]; //当前页面var prevPage = pages[pages.length - 2];二、用setData 把当前页面选好的值 保存起来 ,然后 带到上一个页面
prevPage.setData({searchType:0,storesName: thisText,storesNum: thisIndex})注意:下面这3行是 平时跳转页面传值的方法 ,这里不用了 ,用 wx.navigateBack 来返回上一级页面
// wx.redirectTo({// url: '../recruit/resume?searchType=' + 0 + '&storesName=' + thisText + '&storesNum=' + thisIndex// });三、用 wx.navigateBack 方法来返回上一页面
wx.navigateBack({delta: 1,})官方文档例子如下

相信大家可以看懂









