HTML Form 表单里的各种组件,例如文本输入框,textarea,按钮等,都可以通过CSS或其它技术进行美化,让它们看起来很漂亮了,唯独下拉列表选项框(select box),不管你怎么做,它摆在那里总显得格格不入。
不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术, 那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认识HTML5的。
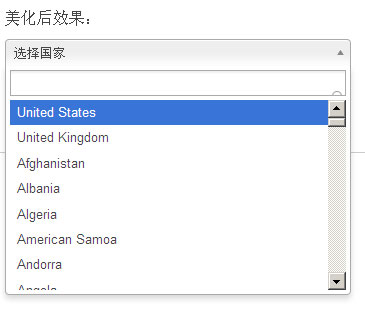
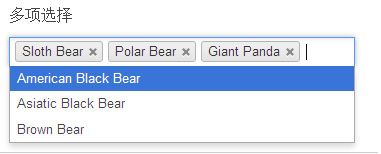
我现在推荐的是一款JavaScript插件,它有Jquery和Prototype两种版本,支持所有类型的浏览器。使用它后,你的页面上的select选择框会变的漂亮的让你大吃一惊,下面是使用前和使用后的对比效果图。
单选模式:

多选模式:
更多的效果请访问这个插件的官方主页的中文翻译Chosen演示页面。
具体的用法非常简单,你只需要在select是加入class=”chzn-select”属性就行了,然后调用 jquery: $(“.chzn-select”).chosen(),一切都搞定。
- jQuery Chosen Plugin 的详细介绍:点击查看
- jQuery Chosen Plugin 的下载地址: 点击下载 or 点击下载 百度网盘下载:http://pan.baidu.com/s/1c2LzQyW (博客文件:chosen)
更多参考:http://www.oschina.net/news/20528/jquery-chosen-plugin
设置选中问题:
在使用jquery的chosen()方法前进行操作,然后再进行chosen的方法。这样就能解决自定义选中问题
更多参考:http://chevy.iteye.com/blog/2085989








