您现在的位置是:主页 > news > 传播公司可以做门户网站吗/百度网页链接
传播公司可以做门户网站吗/百度网页链接
![]() admin2025/5/2 9:38:38【news】
admin2025/5/2 9:38:38【news】
简介传播公司可以做门户网站吗,百度网页链接,和韩国做贸易的网站,公司注册地址与办公地址不一致面向对象 面向对象更贴近我们的实际生活, 可以使用面向对象描述现实世界事物. 但是事物分为具体的事物和抽象的事物 手机 抽象的(泛指的) 具体的(特指的) 面向对象的思维特点: 1.抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板) 2…
面向对象
面向对象更贴近我们的实际生活, 可以使用面向对象描述现实世界事物. 但是事物分为具体的事物和抽象的事物
手机 抽象的(泛指的)
 具体的(特指的)
具体的(特指的)
面向对象的思维特点:
1.抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
2.对类进行实例化, 获取类的对象
面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情.
对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象

面向对象的思维特点:
1.抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
2.对类进行实例化, 获取类的对象
创建类
语法:
class name {// class body
}
创建实例:
var xx = new name();
注意: 类必须使用 new 实例化对象
类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义, 类内部会自动给我们创建一个constructor()
语法:
class Person {constructor(name,age) { // constructor 构造方法或者构造函数this.name = name;this.age = age;}
} 创建实例:
var ldh = new Person('刘德华', 18);
console.log(ldh.name)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
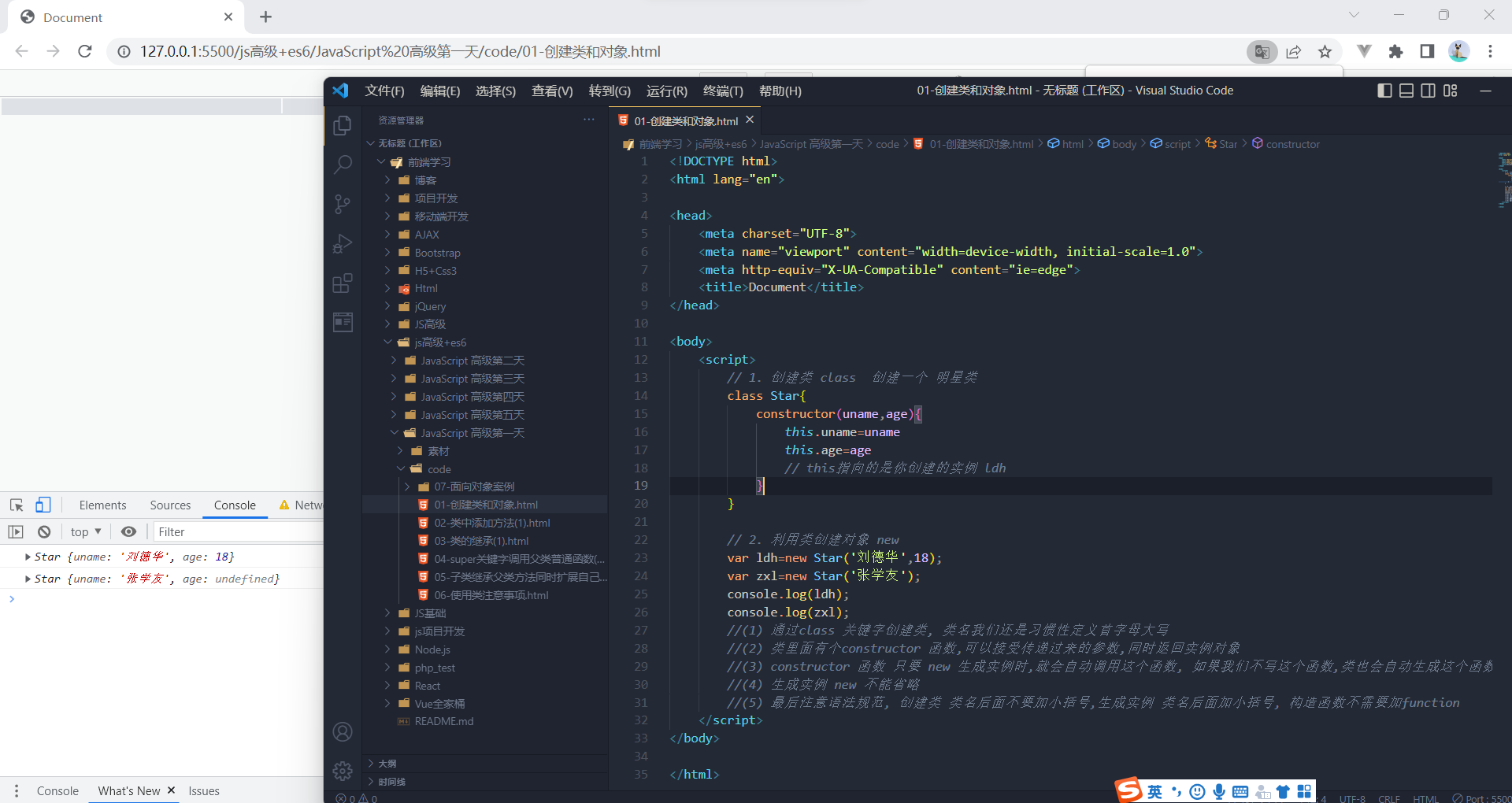
</head><body><script>// 1. 创建类 class 创建一个 明星类class Star{constructor(uname,age){this.uname=unamethis.age=age// this指向的是你创建的实例 ldh}}// 2. 利用类创建对象 newvar ldh=new Star('刘德华',18);var zxl=new Star('张学友');console.log(ldh);console.log(zxl);//(1) 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写//(2) 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象//(3) constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数//(4) 生成实例 new 不能省略//(5) 最后注意语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function</script>
</body></html>类添加方法
语法:
class Person {constructor(name,age) { // constructor 构造器或者构造函数this.name = name;this.age = age;}say() {console.log(this.name + '你好');}
}
创建实例:
var ldh = new Person('刘德华', 18);
ldh.say()
注意: 方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
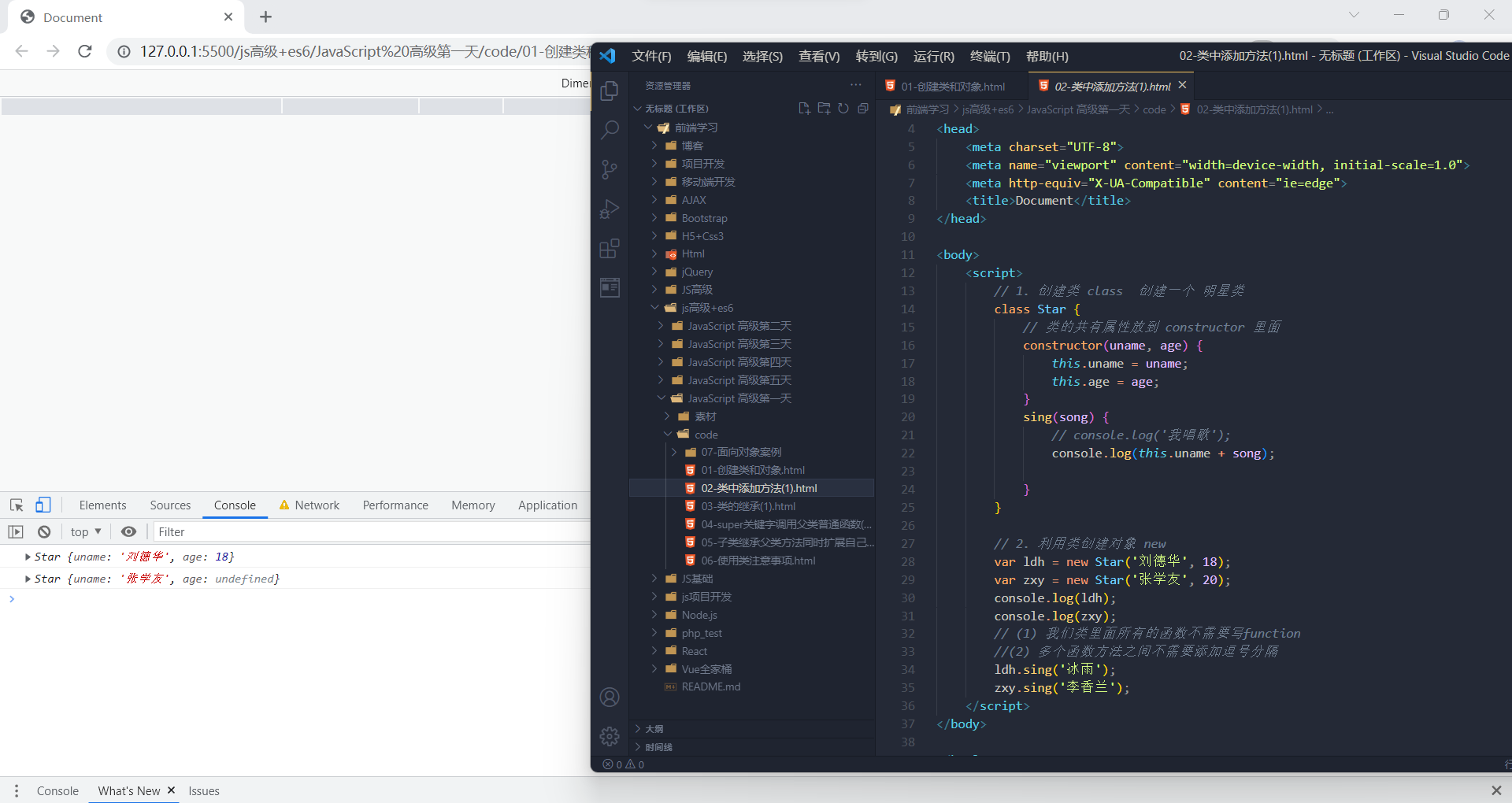
</head><body><script>// 1. 创建类 class 创建一个 明星类class Star {// 类的共有属性放到 constructor 里面constructor(uname, age) {this.uname = uname;this.age = age;}sing(song) {// console.log('我唱歌');console.log(this.uname + song);}}// 2. 利用类创建对象 newvar ldh = new Star('刘德华', 18);var zxy = new Star('张学友', 20);console.log(ldh);console.log(zxy);// (1) 我们类里面所有的函数不需要写function //(2) 多个函数方法之间不需要添加逗号分隔ldh.sing('冰雨');zxy.sing('李香兰');</script>
</body></html>







