您现在的位置是:主页 > news > 什么网站可以做平面赚钱/网上营销怎么做
什么网站可以做平面赚钱/网上营销怎么做
![]() admin2025/5/3 7:32:09【news】
admin2025/5/3 7:32:09【news】
简介什么网站可以做平面赚钱,网上营销怎么做,安徽茶叶学会 网站建设,苏州网页开发公司element-ui里面的form由vue-element-admin 出来的,这个框架呢,主要可以用来做后台使用,里面很多组件都是element-ui里面的,看着也漂亮,所以如果做后台,推荐用这个框架之前一直在看这个框架里面的写法首先普通的form表单…

element-ui里面的form
由vue-element-admin 出来的,这个框架呢,主要可以用来做后台使用,里面很多组件都是element-ui里面的,看着也漂亮,所以如果做后台,推荐用这个框架
之前一直在看这个框架里面的写法
首先普通的form表单里有验证,验证好之后才会发请求到后台(除非上传图片等信息),
这里说的是属于普通的form表单,只有些简单的组件
直接用input来说,如果一个form中的input,首先要做的就是这个input验证是不是为空的,然后根据正则去验证
以下代码由elemnet-admin里面出来的,自己没经历过大的公司,所以就看下别人大的框架,看别人的代码习惯,然后来写,这里说下自己的理解
上代码:
<template><div class="home"><el-form ref="form" :rules='rules' :model="form" label-width="80px"><el-form-item label="活动名称" prop='name'><el-input v-model="form.name">el-input>el-form-item>el-form><el-button @click='submit' type='primary'>提交el-button>div>template><script>import {validatename} from '@/utils/validate.js'export default {name: 'Home',data(){const validateUsername = function(rule,value,callback){if(value == ''){callback(new Error('名字不能为空'))}else if(!validatename(value)){callback(new Error('名字不满足正则'))}else{callback()}}return{loading:null,rules:{name:[{ required: true, trigger: 'blur', validator: validateUsername }],},form:{name:''}}},methods:{submit(){var me = this;me.$refs.form.validate(vali=>{if(vali){console.log('所有表单验证成功')me.loading = me.$loading()}else{console.log('表单验证没有成功')}})}}}script>上面的代码element中的写法,基础的就一个el-form,里面一个el-form-item,然后里面一个表单组件
然后最后一个按钮,可以放在任意位置
然后说里面的验证,首先form需要配置一个rules,然后在里面可以配置所有的参数,给他做验证,就会出现rule里面的validator,这个里面的验证就会走到data最开始的时候那个函数,这个就是做验证的,但是我们在里面看到验证的时候里面有一个此页面没有的函数,根据查找,可以找到上面有引入,这个引入的话,就会牵扯到整个框架的 结构,先看下源码里面的结构是怎么样的:

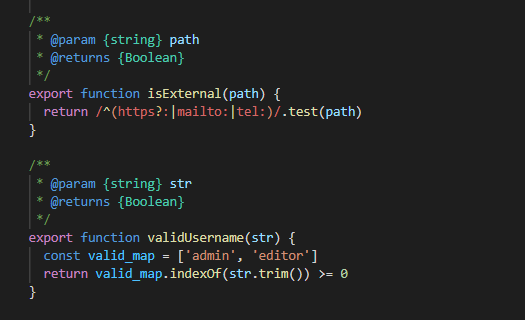
validate.js:

然后可以找到里面有个utils,这里面呢,就放置一些框架用的函数,比如现在我们用到的就有validate.js,里面就可以放置项目中的所有的验证,
然后也可以看到utils/index.js里面,有一些工具函数,看到第一个就是时间转换格式的,有了这个,以后就可以随便玩了,其他的几个文件夹里面也有他们的功能,基本上大的项目感觉可以这样的结构就可以,但是也可以根据自己的需求来添加删除等等
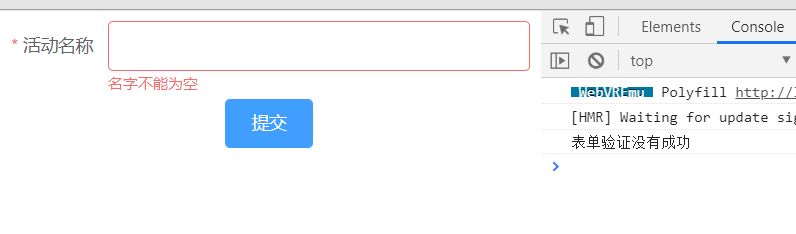
然后回到上面,表单验证过后点击按钮的时候因为根据element文档我们知道form有一个validate方法,可以看到自己的验证有没有通过,所有就有了上面的代码,如果所有的都通过了,vali就是true,否则是false,这样的话,基本上表单里面的需求基本都有了,
对了,还有上面form表单里面如果有错误的话,input的下面就会出现红色的文字,用以显示报错信息,如果自定义报错,那就是data最前面那个函数里面配置的,如果空,或者正则没有通过,就会出现error里面的错误信息:

ok,今天就说到这里了,下次再聊其他的!!!








