兄跌 你看到这篇文章的时候已经找到答案了。
我在解决这个问题的端倪的时候已经浪费了我一个下午的休假时间。所以你应该给我一个赞!!!
不废话了上代码:
Entity(Model)
[Serializable]public partial class dictionarys{#region Modelpublic string id{set;get;}/// <summary>/// /// </summary>public string parentID{set;get;}/// <summary>/// /// </summary>public string text{set;get;}/// <summary>/// /// </summary>public string value{set;get;}/// <summary>/// /// </summary>public string orderIndex{set;get;}/// <summary>/// /// </summary>public bool isSystem{set;get;}/// <summary>/// /// </summary>public bool isDel{set;get;}/// <summary>/// /// </summary>public DateTime createTime{set;get;}/// <summary>/// /// </summary>public DateTime updateTime{set;get;}#endregion Model}
Controllers的代码如下:
public ActionResult Test1(){List<DapperTemplate.Model.dictionarys> list1 = new List<DapperTemplate.Model.dictionarys>();int i = 0;while (i < 5){list1.Add(new DapperTemplate.Model.dictionarys(){id = Guid.NewGuid().ToString(),text = "项目" + i,value = "项目" + i,parentID = "0000-0000-0000-0000-0000",orderIndex = i.ToString(),isSystem = false,isDel = false,createTime = DateTime.Now,updateTime = DateTime.Now,});i++;}return View(list1);}
View的代码如下:
@model List<DapperTemplate.Model.dictionarys> <form action="/dictionarys/Test" method="post" id="form1">@for (int i = 0; i < Model.Count; i++){<div>@Html.Raw(string.Format("<input type='text' name='list[{0}].id' value='{1}'/>", i.ToString(), Model[i].id))@Html.Raw(string.Format("<input type='text' name='list[{0}].text' value='{1}'/>", i.ToString(), Model[i].text))@Html.Raw(string.Format("<input type='text' name='list[{0}].value' value='{1}'/>", i.ToString(), Model[i].value))</div>}<input type="submit" value="提交" /> </form>
<input type="button" value="提交" id=”button1” />
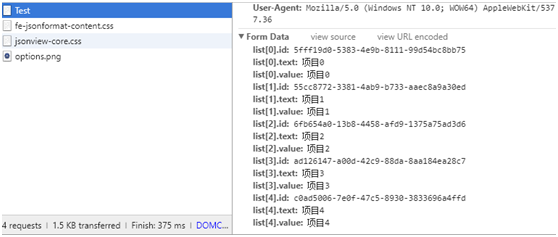
点击提交监测Chrome流量发现如下:

发现了一个猫腻这是酱紫的规律:
List[0].propertyName
…
…
…
List[1].propertyName
…
…
…
List[2].propertyName
…
…
…
那么我用jquery的ajax提交一个数据对比一下参数格式。
JavaScript代码如下:
var queryParams = {"list": [{"id": "0001","text": "0001","value": "0001","parentID": "0001","text": "0001","orderIndex": "0001","isSystem": 0,"isDel": 0,"createTime": "2018-04-22 20:21:00","updateTime": "2018-04-22 20:21:00"}, {"id": "0002","text": "0002","value": "0002","parentID": "0002","text": "0002","orderIndex": "0002","isSystem": 0,"isDel": 0,"createTime": "2018-04-22 20:21:00","updateTime": "2018-04-22 20:21:00"}, {"id": "0003","text": "0003","value": "0003","parentID": "0003","text": "0003","orderIndex": "0003","isSystem": 0,"isDel": 0,"createTime": "2018-04-22 20:21:00","updateTime": "2018-04-22 20:21:00"}, {"id": "0004","text": "0004","value": "0004","parentID": "0004","text": "0004","orderIndex": "0004","isSystem": 0,"isDel": 0,"createTime": "2018-04-22 20:21:00","updateTime": "2018-04-22 20:21:00"}, {"id": "0005","text": "0005","value": "0005","parentID": "0005","text": "0005","orderIndex": "0005","isSystem": 0,"isDel": 0,"createTime": "2018-04-22 20:21:00","updateTime": "2018-04-22 20:21:00"}]}$.ajax({type: "POST",dataType: "json",url: "/dictionarys/Test",traditional: false,data: queryParams,success: function (response) {alert(JSON.stringify(response));}});
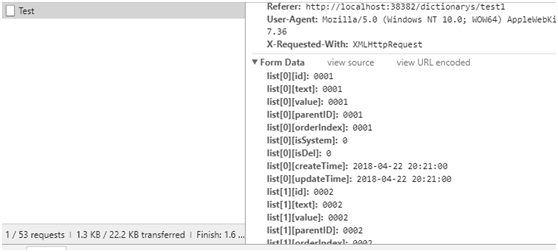
点击提交监测Chrome流量发现如下

发现了一个猫腻这是酱紫的规律:
List[0][ propertyName]
…
…
…
List[1][ propertyName]
…
…
…
List[2][ propertyName]
…
…
…
原来是这里有这么个鬼猫腻
List[2]. propertyName和List[2][ propertyName]
音乐响起!
我们不一样!
我们不一样!
我们不一样!
Fuck jquery 序列化提交就是这个鬼样子,我也很绝望啊!!!
于是乎我度娘了一下卧槽卧槽卧槽还真的有解决办法了。
JavaScript代码如下:
function parseParam(param, key) {var paramStr = ''if (param instanceof String || param instanceof Number || param instanceof Boolean) {paramStr += '&' + key + '=' + encodeURIComponent(param)} else {$.each(param, function (i, p) {if (p == null || p == undefined)return truevar k = key == null ? i : key + (param instanceof Array ? '[' + i + ']' : '.' + i)paramStr += '&' + parseParam(this, k)})}return paramStr.substr(1) }
调用如下:
$.ajax({type: "POST",dataType: "json",url: "/dictionarys/Test",traditional: false,data: parseParam(queryParams),success: function (response) {alert(JSON.stringify(response));}});
好了可以愉快的玩耍了!!!
哎 西八!
如果这篇文章对您有帮助,您可以打赏我

技术交流QQ群:15129679








