您现在的位置是:主页 > news > 广州网站建设流程/九幺seo优化神器
广州网站建设流程/九幺seo优化神器
![]() admin2025/5/3 17:21:47【news】
admin2025/5/3 17:21:47【news】
简介广州网站建设流程,九幺seo优化神器,做网站价格,网站公司网站开发方案阅读方式:iPad阅读,除表格与表单外,未做笔记(建议阅读工具书做纸质笔记)。前端入门书。读书笔记分一(1-9章)、二(10-14章)俩部分。第十章 高级web建设:div与s…
阅读方式:iPad阅读,除表格与表单外,未做笔记(建议阅读工具书做纸质笔记)。前端入门书。读书笔记分一(1-9章)、二(10-14章)俩部分。
第十章 高级web建设:div与span
1、div(容器/编组)
- 在html中用div给内容编组 :<div id="dogs">...</div>
- 在css中增加样式: #dogs{color:red;}
width只指定内容区域的宽度,不包括内外边距 边框。
text-align:设置块的对齐方式,包括图像和文本 。 如果设置在内联元素上,无效。
2、在CSS中新增div内h2样式(子孙选择器 空格)
- 指定所有div中的h2样式:div h2{color:black;}
- 指定某个div中的h2样式:#dogs h2{color:black;}
为div增加行高 :要是用1而不是1em (1em是基于div文本字号,不能同步适配标题字)
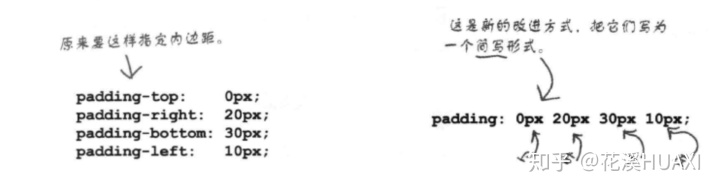
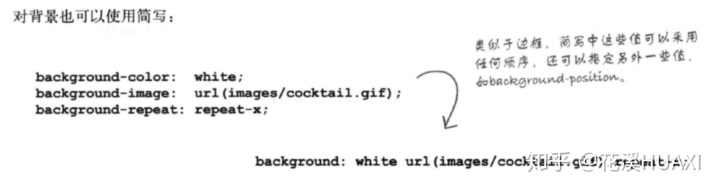
3、代码简写



4、span
- 在html中增加span:<span class="cd">...<span>
- 在css中指定样式:.cd { font-style: italic; }
<a>利用伪类增加不同样式,链接可点击、已访问、悬停 a:link { color: green; } a:visited { color: red; } a:hover { color: yellow; }
5、优先级(同一元素的不同代码取决于哪个?)
比大小顺序:id选择器>类(伪类)选择器>元素

如果俩个得分相同,最后出现的胜出。
第十一章 摆放元素:布局与定位
1、流
浏览器上下叠放俩个元素时,外边取最大。左右摆放时,不折叠外边距。
2、float 浮动
- 在html中指定一个id:<p id="amazing">...</p>
- 在css中指定宽度:#amazing{width=200px;}
- 在css中增加float属性:#amazing{width=200px; float:right; }
可以利用clear解决float和footer重叠的问题:#footer{clear:right;}
*缺点:移动端,浮动页面靠前→可以浮动左侧,但如果左文右图,需要凝胶布局。在css中增加自动边距 #allcontent{... margin-left:auto; margin-right:auto;}
3、绝对定位
将元素从流中分离出来。定义元素的位置、宽度、z轴
例:#div { position: absolute; top: 30px; left: 30px; z-index; 1; }
4、DIV+CSS表格布局
- 利用DIV+id对不同模块命名
- 在css中创建样式
关于DIV+CSS布局的延展:http://www.frontopen.com/331.htmlhttps://blog.csdn.net/dnruanjian/article/details/84949487
第十二章 现代HTML:HTML5(略过)
第十三章 建立表格:表格与更多列表
- 表头/行/列/单元格
- <tr>行 <th>表头 <td>单元格 <caption>标题
- html表格vs css表格:html创建真正的表格,css创建类似表格的布局。
- 表格的间距:内间距/边框/边框间距(统一的边框间距),可以利用collapse折叠边框间距。
- 单元格跨行 rowspan="2" ,跨列:colspan="2"
- 表格可以嵌套表格。
- 项目符号:disc(实心圆) circle(空心圆) square(方块) none(无),可以自定义image,设置顶部、左侧间距。
- 隔行填色
第十四章
关于如何创建可交互的表单。
首先了解数据输入的控件:单选框(radio)复选框(checkbox)文本区(textarea)下拉菜单(select)下拉选项(option)以及数字输入(number input)范围输入(range input)颜色选择(color input)日期选择器等
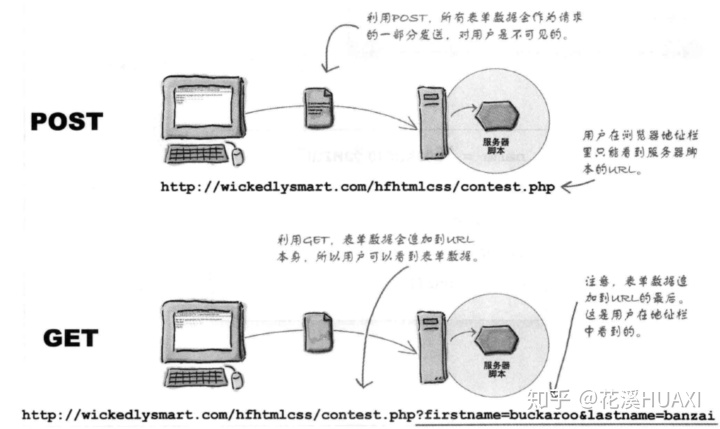
关于POST与GET:取决于提交表单的结果页,如果希望用户看到活着可以搜索,就是GET,生成的是一个URL,如果不希望用户看到(比如隐私信息、账户、密码等),就用POST。

关于HTML的更多知识,推荐阅读:https://www.w3school.com.cn/tags/html_ref_byfunc.asp
本文原创作者花溪HUAXI,UI设计师。欢迎关注我的知乎专栏








