您现在的位置是:主页 > news > 上海网站制作/淘宝推广平台有哪些
上海网站制作/淘宝推广平台有哪些
![]() admin2025/5/3 23:30:09【news】
admin2025/5/3 23:30:09【news】
简介上海网站制作,淘宝推广平台有哪些,怎么评价网站的好坏,上海网上推广优化在本篇文章里,我们一起学习下如何使用 CSS checkbox hack 技巧制作一个响应式的手风琴组件,这个组件完全基于CSS,没有JavaScript脚本,基于窗口大小进行水平和垂直之间进行切换。为了让大家更好理解,我将和大家一起一步…
在本篇文章里,我们一起学习下如何使用 CSS checkbox hack 技巧制作一个响应式的手风琴组件,这个组件完全基于CSS,没有JavaScript脚本,基于窗口大小进行水平和垂直之间进行切换。为了让大家更好理解,我将和大家一起一步步的进行完成。
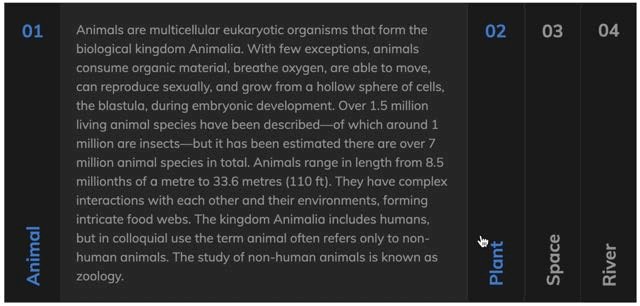
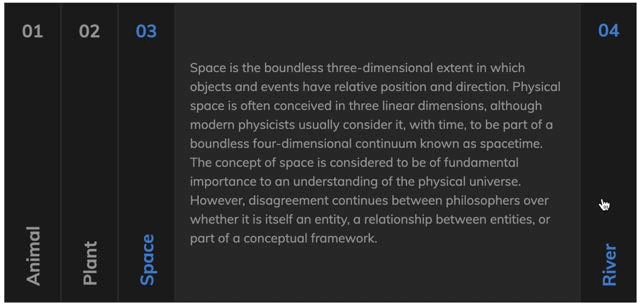
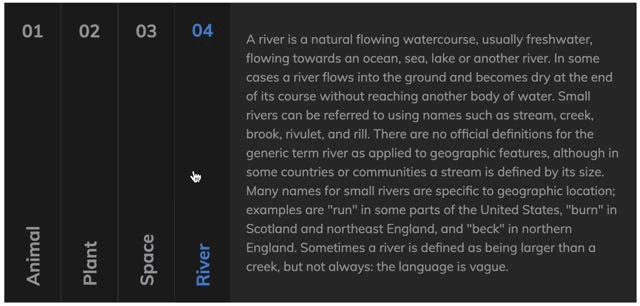
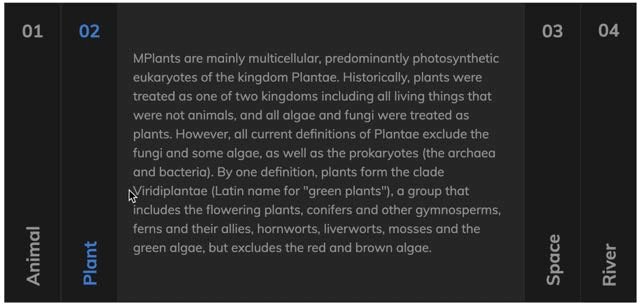
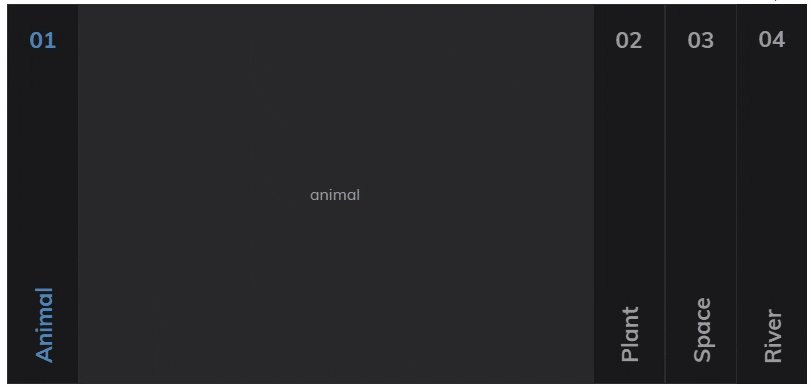
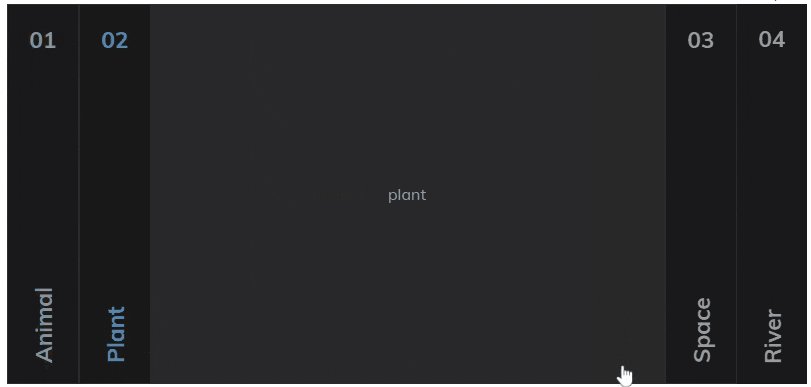
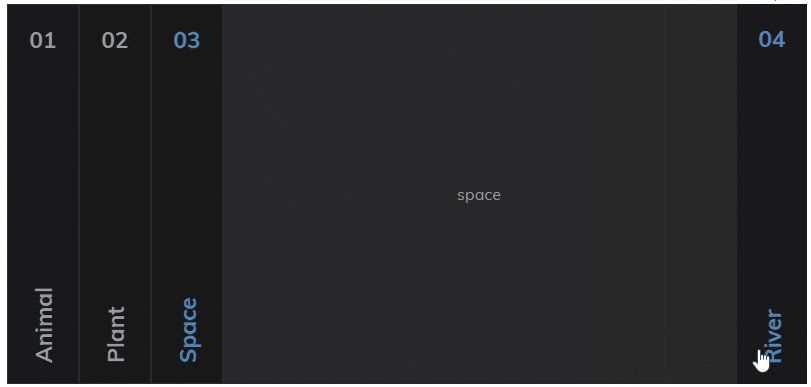
手风琴样式效果:
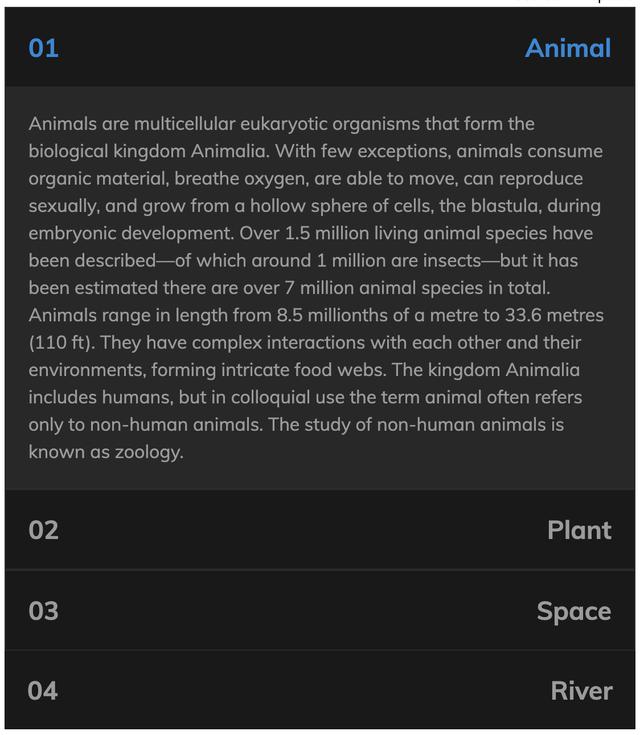
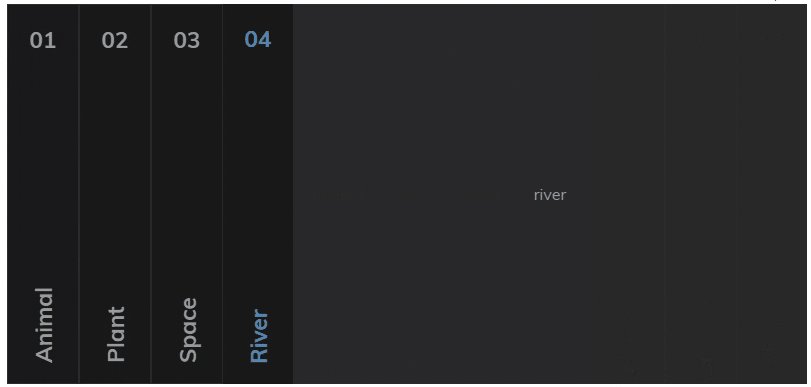
下图是我们要制作的手风琴效果

本示例需要你具备一些关于flexbox的知识。
首先,我们先了解下什么是 CSS Checkbox Hack ?
CSS Checkbox Hack 允许你通过复选框(Checkbox)是否选中(或单选按钮radio buttons)来控制某些特定的样式。这里运用的是:checked 伪类选择器,其意思就是”如果选中了表单(复选框、单选按钮),则应用相关样式规则“
我们通常隐藏表单控件,然后结合来控制复选框或单选框的选择,制作一些特殊的效果,因此用户无法感知复选框的存在。
这是我的最爱,不仅可以完成本文的例子,还会制作一些更有趣例子,稍后会介绍到。
1、创建 HTML 标记结构
在本练习中,我们从维基百科找一些四种不同类型的内容介绍:动物、植物、空间和河流。然后我们创建相应的单选按钮,并为其分配内容关键词:

建立无序列表
接下来,我们设置一个包含4行的无序列表,每行列表
包含了标题项标签和内容项- 首先我们在标题选型卡外层定义标签,这里的关键所在就是这个标签,尤其是 for 这属性,指向对应表单的id的属性,label 标签不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。这就是这个案例的关键所在。
- 标签里内容,我们用来定义选项卡里对应的内容。
基于上面的思路,整理后无需列表内容如下:

2、定义相关样式
准备好上述的HTML内容后,我们来定义相关样式,首先我们需要隐藏我们的几个单选按钮,我们可以使用left属性,将其移除屏幕显示区域,示例代码如下:

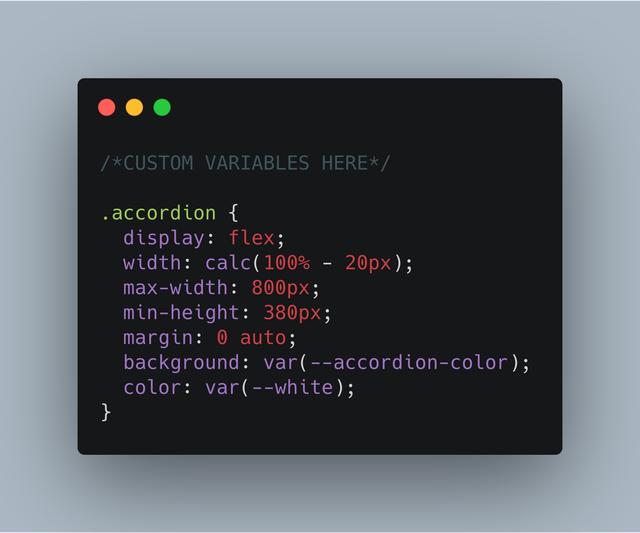
接下来我们来定义手风琴整体外观布局,让其具有响应式,用到了弹性盒子布局,设置display:flex, 同时又应用到了CSS的自定义变量新属性,方便我们进行统一设置和修改,示例代码如下:

然后我们定义无需列表
- 标签的样式,也设置其为弹性盒子布局,示例代码如下:

为了区分每个
- 选型,让其有分割的感觉,我们来定义其边框属性,示例代码如下:

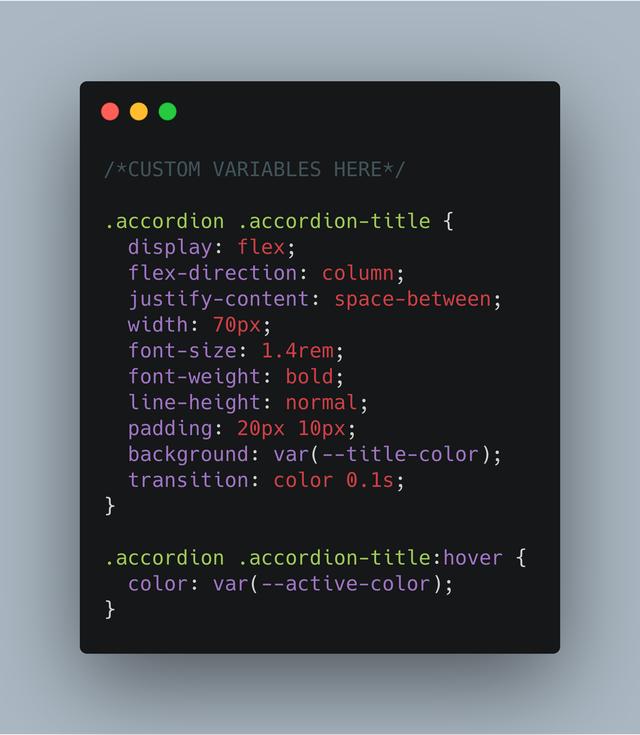
每个选项卡容器,让标题默认在纵轴上进行布局,然后设置标题选项卡的宽度为70px,以及定义鼠标经过的外观样式:

由于宽度有限,我们需要旋转标题文字的方向,让其由下往上垂直显示,示例代码如下:

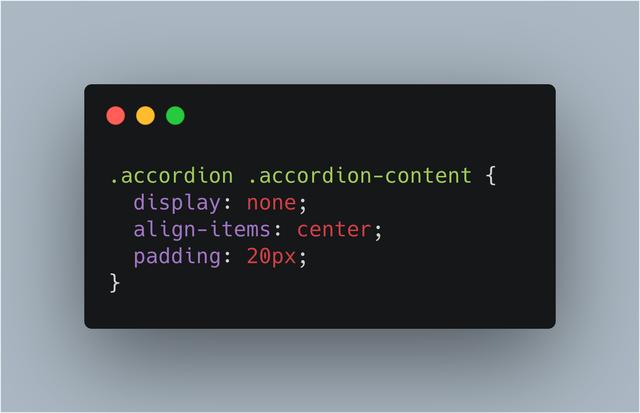
最后我们来定义选项卡内容文本的样式,我们应该默认第一个选项卡的内容出于展示状态,其它选项卡隐藏,这里我们先让所有的选项卡默认隐藏,后面我们会使用 Checkbox Hack 让选中的选项卡内容处于展示状态。示例代码如下:

3、Checkbox Hack: 切换选型内容
这部分代码就像变魔法一般,当我们点击每个标题选型卡内容时就响应显示相关内容,这里我们使用了 :checked 伪类,以及结合 CSS的后续同胞选择器(~)以及 紧邻同胞选择器(+)。
接下来我们来动手实践吧,为了让对应选中的选项卡内容可见,我们使用 display: flex 让其可见,并使用 align-items: center 属性让文本内容垂直居中。同时为了让用户区分选中了哪个选项卡,我们需要定义选项卡出于选中状态时的标题颜色。
最后定义一个可选的外观样式,当每个单选按钮获取焦点时,我们为lable标签定义outline属性,这个细节帮组我们增强组件的可访问性。(accessibility)
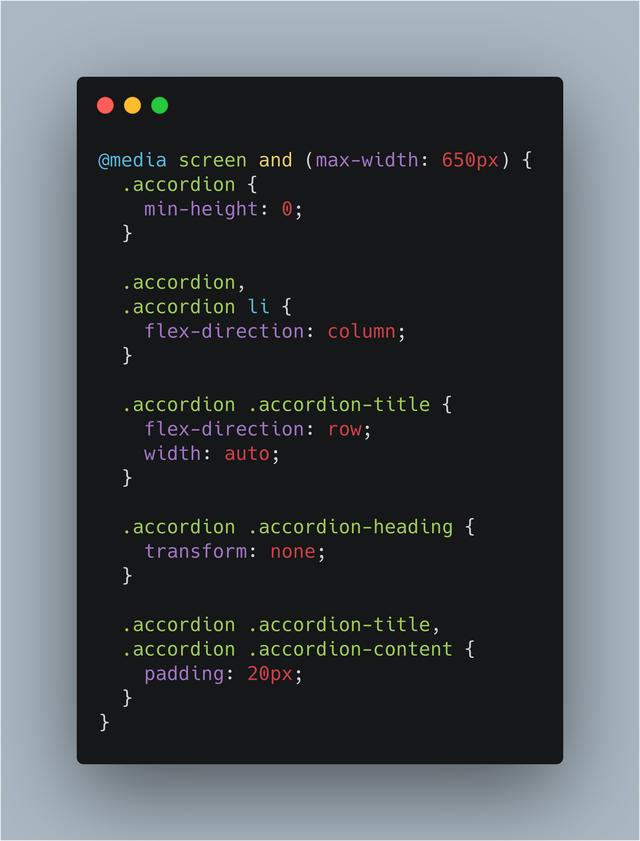
以下是完成后的CSS代码内容:

4、响应式处理
接下来我们来处理下,在小屏或可视窗口低于 650px 的情况,幸亏我们使用了弹性盒子布局,在这种情况下,我们让手风琴垂直显示,也就是每个选项卡纵向分布,每个选项卡的标题内容横向分布。示意图效果如下:

对应的代码如何实现呢?首先我们需要更改无序列表让其为纵向分布,flex-direction: column;然后更改选型卡的标题区域布局为横向分布,flex-direction: row,示意代码如下:

5、处理内容有限的情况
在我们的案例中,每个选项卡的内容都很多,看起来很漂亮。但是为了确保没有足够内容支撑时,手风琴效果不走样,我们需要进行一些样式上的特殊处理,效果如下图所示:

- 我们需要在每个当前选中状态的选项卡里添加flex-grow: 1属性,并不是所有的选项卡,让当前选中的选项卡里占据所有剩余宽度,我们需要在li标签上增加用户自定义属性(data-radio)方便我们来定义样式。
- 接下来我们需要在选项卡的内容部分添加 flex-grow: 1 的规则,让选项卡的内容比较少是也能占满整个父元素容器的宽度。
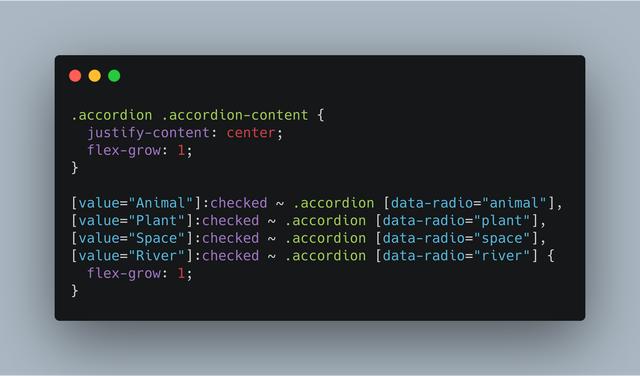
- 最后为选项卡的内容定添加内容居中的属性,示意代码如下:justify-content: center
基于以上思路,我们调整后的html代码如下,只是在li标签上增加了自定义属性(data-radio),代码如下:

CSS部分修部分的代码如下:

最终完成的代码
1、HTML代码部分:

2、CSS代码部分:

小节
今天的案例就和大家聊到这里,通过本文,我们一起学习了如何使用 CSS checkbox hack 技术完成了一个纯CSS手风琴效果, CSS checkbox hack 不仅能做手风琴效果,还有更多有趣的效果等待你挖掘,比如实现常见的导航切换、点击按钮弹出层的效果,不用写一行JS代码,是不是觉得CSS很神奇呢,在接下来的文章,我将会给大家继续分享 CSS checkbox hack 的案例,敬请期待。








