您现在的位置是:主页 > news > wordpress教程文档下载/搜索引擎优化课程
wordpress教程文档下载/搜索引擎优化课程
![]() admin2025/5/4 12:22:37【news】
admin2025/5/4 12:22:37【news】
简介wordpress教程文档下载,搜索引擎优化课程,怎样在手机做自己的网站6,网站制作切片文章目录1. 轮播图效果展示2. 轮播图剖析2.1. 原理简介2.2. 功能需求2.3. 遇到的问题及解决方案2.3.1. 问题:2.3.2. 解决方案:3. 代码分析3.1. HTML代码分析3.2. JavaScript代码逐步引导over写在前面:最近在给自己的二手网页添加动画时发现轮…
wordpress教程文档下载,搜索引擎优化课程,怎样在手机做自己的网站6,网站制作切片文章目录1. 轮播图效果展示2. 轮播图剖析2.1. 原理简介2.2. 功能需求2.3. 遇到的问题及解决方案2.3.1. 问题:2.3.2. 解决方案:3. 代码分析3.1. HTML代码分析3.2. JavaScript代码逐步引导over写在前面:最近在给自己的二手网页添加动画时发现轮…
文章目录
- 1. 轮播图效果展示
- 2. 轮播图剖析
- 2.1. 原理简介
- 2.2. 功能需求
- 2.3. 遇到的问题及解决方案
- 2.3.1. 问题:
- 2.3.2. 解决方案:
- 3. 代码分析
- 3.1. HTML代码分析
- 3.2. JavaScript代码逐步引导
- over
写在前面:最近在给自己的二手网页添加动画时发现轮播图还真是无处不在,样式也是五花八门。于是手写轮播图的想法涌上心头,经过一番折腾之后,它诞生了。优化了些许内容,对无js基础的小伙伴也很友好(只需改动样式,js动态变化)。
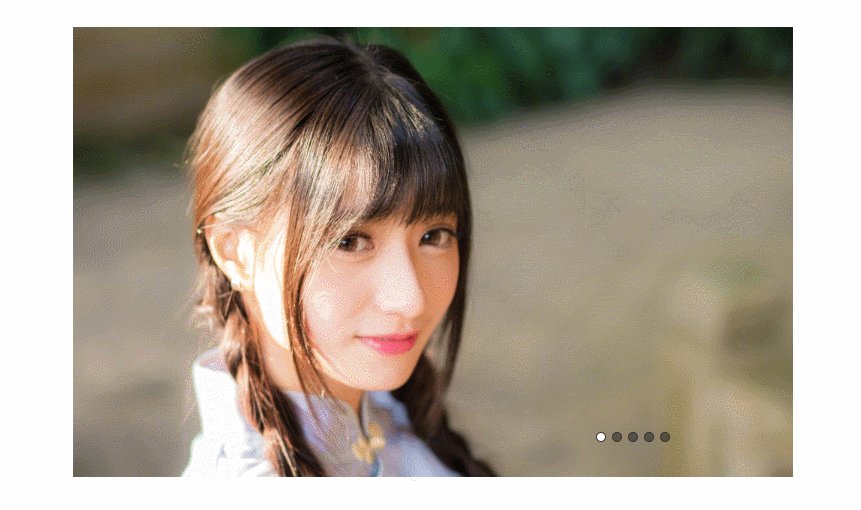
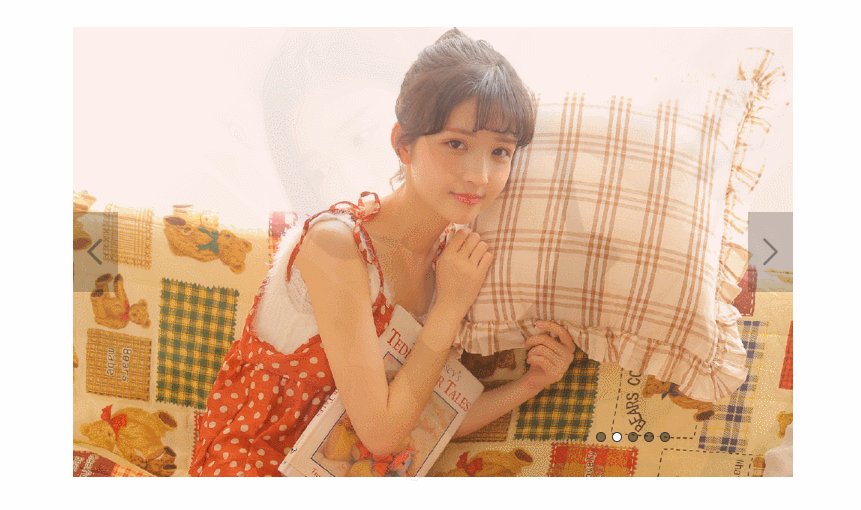
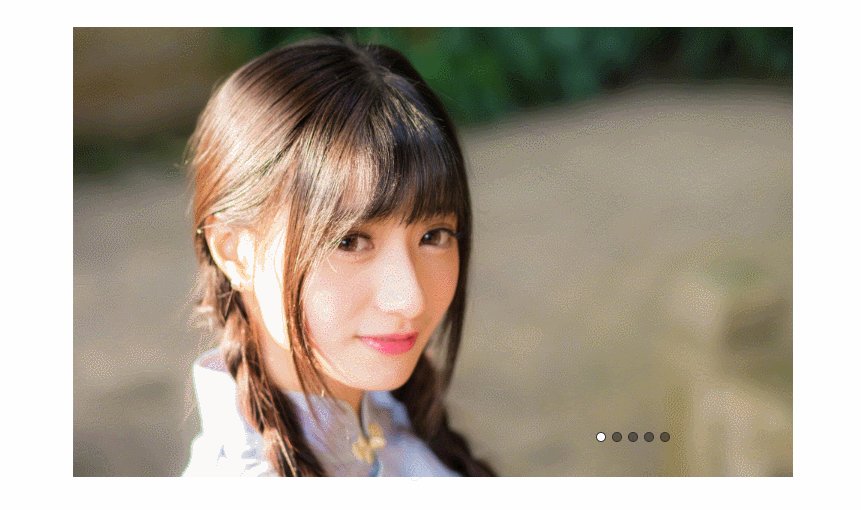
1. 轮播图效果展示
图片大小受限,播放张数较少

2. 轮播图剖析
2.1. 原理简介
- 用html+css实现页面的基本布局;
- 用js实现动画的功能需求。
2.2. 功能需求
- 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮;
- 点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理;
- 图片播放的同时,下面小圆圈模块跟随一起变化;
- 点击小圆圈,可以播放相应图片;
- 鼠标不经过轮播图,轮播图也会自动播放图片;
- 鼠标经过,轮播图模块, 自动播放停止;
2.3. 遇到的问题及解决方案
2.3.1. 问题:
- 当连续点击切换按钮时,会出现动画速度加快的现象(点击频率越高,图片切换越快)
2.3.2. 解决方案:
- 定义节流阀:
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量var flag= true;
If(flag){flag = false; do something} 关闭水龙头
利用回调函数动画执行完毕, flag = true 打开水龙头
3. 代码分析
3.1. HTML代码分析
- 轮播图骨架大多有ul(li>a>img)组成;
- 这种写法比较易懂且结构清晰;
- 对于图片的连接也更容易处理。
- 本文html代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title><style>* {margin: 0;padding: 0;}li {list-style: none;}@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?3gi21h');src: url('fonts/icomoon.eot?3gi21h#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?3gi21h') format('truetype'), url('fonts/icomoon.woff?3gi21h') format('woff'), url('fonts/icomoon.svg?3gi21h#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.box {position: relative;width: 720px;height: 450px;margin: 100px auto;overflow: hidden;}.arrow_l,.arrow_r {display: none;width: 45px;height: 80px;text-align: center;line-height: 80px;text-decoration: none;font-size: 30px;color: black;background-color: rgba(0, 0, 0, .4);opacity: 0.5;position: absolute;top: 50%;transform: translateY(-50%);font-family: 'icomoon';z-index: 999;}.arrow_l {left: 0;}.arrow_r {right: 0;}ol {position: absolute;bottom: 30px;right: 100px;width: 100px;height: 20px;}ol li {float: left;width: 8px;height: 8px;margin: 5px 3px 0;border: 1px solid #333;border-radius: 25px;background-color: rgba(0, 0, 0, .4);cursor: pointer;}.current {background-color: #fff;}ul {position: absolute;width: 600%;height: 100%;}ul li {float: left;width: 720px;height: 100%;}ul li img {width: 100%;height: 100%;}</style>
</head><body><div class="box"><a href="javascript:;" class="arrow_l"></a><a href="javascript:;" class="arrow_r"></a><ul><li><a href="javascript:;"><img src="./images/6.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/3.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/4.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/5.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/2.jpg" alt=""></a></li></ul><ol></ol></div></body>
</html>
注意点:
- 本文按钮图标采用字体图标的方式引入(没有字体图标不影响功能),点此了解字体图标的使用方法;
- html文件中的ol下并没有存在相应的li,原因是所有的li(小圆点)会根据图片的张数自动生成(只需按照自己需求添加图片)。
3.2. JavaScript代码逐步引导
- 根据要求逐步实现功能;
- 对于无缝滚动,本文采用手动封装缓动动画的形式满足需求
- 缓动动画代码(注释清晰)
// 封装缓动动画函数function animate(obj, target, callback) {// 调用函数即清除一次定时器(防止不断触发定时器)clearInterval(obj.timer);// 定时器命名为obj.timer防止不断开辟内存空间,降低执行效率obj.timer = setInterval(function() {// 写定时器让元素做动画// 缓动动画移动距离= 目标位置 - 起始位置 / 份数(此处为10)var step = (target - obj.offsetLeft) / 10;// 如果直接用上面的step会存在小数问题(无法到达目标位置),故需要进行取整(避免小数)step = step > 0 ? Math.ceil(step) : Math.floor(step);// 如果物体到达目标位置即停止(关闭定时器)if (obj.offsetLeft == target) {clearInterval(obj.timer);// 动画完成后,执行回调函数// 先判断是否存在回调函数callback && callback();} else {// 把得到的步数赋值给带定位的物体obj.style.left = obj.offsetLeft + step + 'px';}}, 15)}
关于更多动画封装,点击教你手动封装自己的动画;
- 本文JavaScript代码(注释清晰)
<script src="./animate.js"></script><script>// 获取元素var box = document.querySelector('.box');var ul = document.querySelector('ul');var arrow_l = document.querySelector('.arrow_l');var arrow_r = document.querySelector('.arrow_r');var ol = document.querySelector('ol');// 获取盒子的宽度var boxtWidth = box.offsetWidth;// 定义按钮点击计算次数的变量var num = 0;// 定义计算小圆圈索引的变量var cricle = 0;// 定义节流阀,防止动画重叠var flag = true;// 1.鼠标经过box显示按钮(离开隐藏)box.addEventListener('mouseenter', function() {arrow_l.style.display = 'block';arrow_r.style.display = 'block';// 鼠标经过,停止播放clearInterval(focusTimer);// 清除定时器变量focusTimer = null;});box.addEventListener('mouseleave', function() {arrow_l.style.display = 'none';arrow_r.style.display = 'none';// 鼠标离开,继续播放focusTimer = setInterval(function() {arrow_r.click();}, 2000)});// 2.动态生成小圆圈for (var i = 0; i < ul.children.length; i++) {var li = document.createElement('li')li.setAttribute('index', i);ol.appendChild(li);// 3.排他思想,让小圆圈点击变色ol.children[0].className = 'current';li.addEventListener('click', function() {for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}this.className = 'current';var index = this.getAttribute('index');// 把index赋值给每个控制变量num = cricle = index;// 4.点击小圆圈让图片动起来// animate(obj,target,callback)animate(ul, -index * boxtWidth);})}// 6.克隆第一张,让动画无缝衔接(此处深克隆)var first = ul.children[0].cloneNode(true);ul.appendChild(first);// 5.点击右侧按钮,图片无缝滚动arrow_r.addEventListener('click', function() {if (flag) {flag = false;if (num == ul.children.length - 1) {ul.style.left = 0;num = 0}num++;animate(ul, -num * boxtWidth, function() {// 解开节流阀flag = true;});// 7.点击右侧按钮,小圆圈也跟着运动,声明控制小圆圈的变量criclecricle++;// 如果走到了最后一张,即复原if (cricle == ol.children.length) {cricle = 0}// 调用函数改变每个小点的样式cricleChange();}});// 5.点击左侧按钮,图片无缝滚动arrow_l.addEventListener('click', function() {if (flag) {flag = false;if (num == 0) {num = ul.children.length - 1;ul.style.left = -num * boxtWidth + 'px';}num--;animate(ul, -num * boxtWidth, function() {flag = true;});// 7.点击右侧按钮,小圆圈也跟着运动,声明控制小圆圈的变量criclecricle--;// 如果走到了第一张,即复原cricle = cricle < 0 ? ol.children.length - 1 : cricle;// 调用函数改变每个小点的样式cricleChange();}});// 8.自动播放的功能var focusTimer = setInterval(function() {// 手动调用点击事件arrow_r.click();}, 2000)// 定义小圆圈样式变化的函数function cricleChange() {for (var i = 0; i < ol.children.length; i++) {ol.children[i].className = '';}ol.children[cricle].className = 'current';}</script>
注意点:
- 此处引入的animate.js是我们封装的缓动动画;
- 此JavaScript代码写在div后body前即可。
写在最后:
轮播图种类繁多,但大体相似:
此处再介绍一种控制透明度(opacity)来实现轮播效果的写法
- 效果预览:

- 做法与第一种思路一致,实现播放的方法不一(介绍略)
- 代码奉上:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./iconfont.css"><title>轮播图</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.box {position: relative;width: 720px;height: 450px;margin: 100px auto;background-color: orangered;overflow: hidden;}.arrow_l,.arrow_r {display: none;width: 45px;height: 80px;text-align: center;line-height: 80px;text-decoration: none;font-size: 30px;color: black;background-color: rgba(0, 0, 0, .4);opacity: 0.5;position: absolute;top: 50%;transform: translateY(-50%);z-index: 1;}.arrow_l {left: 0;}.arrow_r {right: 0;}ol {position: absolute;bottom: 30px;right: 100px;width: 100px;height: 20px;}ol li {float: left;width: 8px;height: 8px;margin: 5px 3px 0;border: 1px solid #333;border-radius: 25px;background-color: rgba(0, 0, 0, .4);cursor: pointer;}ul {width: 100%;height: 100%;}ul li {position: absolute;top: 0;left: 0;width: 720px;height: 100%;opacity: 0;transition: all 0.6s;}ul li img {width: 100%;height: 100%;}.active {opacity: 1;}.current {background-color: #fff;}</style>
</head><body><div class="box"><a href="javascript:;" class="arrow_l iconfont icon-arrow-left"></a><a href="javascript:;" class="arrow_r iconfont icon-zuojiantou"></a><ul><li class="active"><a href="javascript:;"><img src="./images/6.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/3.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/4.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/5.jpg" alt=""></a></li><li><a href="javascript:;"><img src="./images/2.jpg" alt=""></a></li></ul><ol></ol></div><script>// 获取元素var box = document.querySelector('.box');var ul = document.querySelector('ul');var ol = document.querySelector('ol');var arrow_l = document.querySelector('.arrow_l');var arrow_r = document.querySelector('.arrow_r');// 定义变量num,控制图片展示var num = 0;// 定义变量cricle控制小圆圈展示var cricle = 0;// 定义节流阀(防止动画叠加)var flag = true;// 鼠标经过盒子显示翻页按钮(离开隐藏)box.addEventListener('mouseenter', function() {arrow_l.style.display = 'block';arrow_r.style.display = 'block';// 鼠标经过,停止播放clearInterval(myTimer);myTimer = null;});box.addEventListener('mouseleave', function() {arrow_l.style.display = 'none';arrow_r.style.display = 'none';// 鼠标离开,继续播放myTimer = setInterval(function() {arrow_r.click();}, 2000)});// 动态生成小圆点for (var i = 0; i < ul.children.length; i++) {// 创建li节点var li = document.createElement('li');// 为li节点添加自定义属性li.setAttribute('index', i);// 把动态生成的li追加到ol中ol.appendChild(li);// 默认第一个li被选中ol.children[0].className = 'current';// 利用排他思想,点击小圆圈,小圆圈变色li.addEventListener('click', function() {for (var i = 0; i < ol.children.length; i++) {// 去除所有li的样式ol.children[i].className = '';}var index = this.getAttribute('index');// 把图片及小圆圈与圆圈的自定义属性进行绑定num = cricle = index;ol.children[index].className = 'current';for (var i = 0; i < ul.children.length; i++) {ul.children[i].className = '';}ul.children[index].className = 'active';});}// 右击按钮(让图片播放)arrow_r.addEventListener('click', function() {if (flag) {flag = false;if (num < ul.children.length - 1) {num++;cricle++;} else {num = 0;cricle = 0;}goFalg();}});// 左击按钮(让图片播放)arrow_l.addEventListener('click', function() {if (flag) {flag = false;if (num == 0) {num = ul.children.length - 1;cricle = ol.children.length - 1;} else {num--;cricle--;}goFalg();}});// 定义定时器,让图片自动播放var myTimer = setInterval(function() {arrow_r.click();}, 3000);// 小圆点样式及图片变化代码重复封装函数function cricleChange() {// 排他思想,去除所有的样式,点击的索引添加样式for (var i = 0; i < ul.children.length; i++) {ul.children[i].className = '';ol.children[i].className = '';}ul.children[num].className = 'active';ol.children[cricle].className = 'current';}function goFalg() {cricleChange();var flagTimer = setInterval(function() {flag = true;}, 2000)}</script>
</body></html>
over
希望你我都在路上,Come on








