您现在的位置是:主页 > news > 电子商务网站开发期末考试/交换友情链接的方法
电子商务网站开发期末考试/交换友情链接的方法
![]() admin2025/5/4 21:54:04【news】
admin2025/5/4 21:54:04【news】
简介电子商务网站开发期末考试,交换友情链接的方法,常州做网站公司排名,百度站长平台app新方圆小棉袄,传说中的贴心小棉袄,宇宙无敌超级厉害。记住我们的付费群(大佬众多):787676325,免费群:9038058571、方圆和海阔的规则导入和支付宝口令类似,将口令全部复制打开最新版软件根据弹窗提示即可快速…

新方圆小棉袄,传说中的贴心小棉袄,宇宙无敌超级厉害。
记住我们的付费群(大佬众多):787676325,免费群:903805857
1、方圆和海阔的规则导入和支付宝口令类似,将口令全部复制打开最新版软件根据弹窗提示即可快速导入规则;
2、公众号内回复视频源、电视直播、首页、VIP解析等关键词即可快速获取各种规则的导入口令;
3、有任何问题请在QQ内联系我,公众号内发送消息无法及时回复的哦。
海阔视界七月第一个版本来了,本次更新内容已经跟大家预热一周了,今天终于来了。这个版本主要新增了仓库规则,其实主要是新增了作者版本等内容,允许大佬们写出仓库规则,视界本身不带仓库。为什么预热一周,现在才更新呢?因为仓库规则需要完善,这其中,不得不说Reborn大佬,仓库规则完全由Reborn大佬完成,不过别的大佬也搬了不少规则到仓库,才让这个规则耀眼无比。好了,先看看更新内容一览吧
更新内容一览

 "新功能:增加pic_1_full样式,支持图片按屏幕宽度等比放大(类似漫画查看)","新功能:默认不再自动添加百度作为第一个搜索引擎,去除毒瘤","新功能:修改规则后默认回到第一页,但是支持快速回到上次浏览的页面!","新功能:首页样式text_1的标题和描述支持红色和橙色混排,比如标题设置为““小棉袄””‘‘真帅’’啊,那么小棉袄三个字就是红色,真帅两个字是橙色,啊这个字还是原本的黑色","新功能:首页规则支持无链接和解析规则,即纯搜索引擎模式","新功能:首页规则支持作者和版本号,只要设置里面有保存开发者签名,那么每次新写规则或者签名时,就会自动署名","新功能:支持获取所有首页规则(hiker://home)或者获取当前规则(getRule()),利用上一条更新内容的版本号,可以实现检测规则是否可以更新","新功能:支持首页规则的链接为规则口令(详细用法见开发者手册常用规则),利用前两条更新内容,可以实现检测规则是否可以更新,并且点击即可更新规则","优化:视频播放页面增加视频地址显示","优化:播放音乐时通知栏提示,避免被系统回收资源","优化:二级列表页面支持返回首页","优化:JS引擎支持ES6","注意:本次更新升级了数据库版本,新版不支持导入旧版备份,请自行重新备份"
"新功能:增加pic_1_full样式,支持图片按屏幕宽度等比放大(类似漫画查看)","新功能:默认不再自动添加百度作为第一个搜索引擎,去除毒瘤","新功能:修改规则后默认回到第一页,但是支持快速回到上次浏览的页面!","新功能:首页样式text_1的标题和描述支持红色和橙色混排,比如标题设置为““小棉袄””‘‘真帅’’啊,那么小棉袄三个字就是红色,真帅两个字是橙色,啊这个字还是原本的黑色","新功能:首页规则支持无链接和解析规则,即纯搜索引擎模式","新功能:首页规则支持作者和版本号,只要设置里面有保存开发者签名,那么每次新写规则或者签名时,就会自动署名","新功能:支持获取所有首页规则(hiker://home)或者获取当前规则(getRule()),利用上一条更新内容的版本号,可以实现检测规则是否可以更新","新功能:支持首页规则的链接为规则口令(详细用法见开发者手册常用规则),利用前两条更新内容,可以实现检测规则是否可以更新,并且点击即可更新规则","优化:视频播放页面增加视频地址显示","优化:播放音乐时通知栏提示,避免被系统回收资源","优化:二级列表页面支持返回首页","优化:JS引擎支持ES6","注意:本次更新升级了数据库版本,新版不支持导入旧版备份,请自行重新备份"重要更新说明
01
—
规则增加作者和版本号
新版本规则编辑时增加作者和版本号字段,这样大家能够识别出是哪个大佬写的规则,如果规则失效,那么关注该大佬的动向,基本上就可以找到对应的修复版。版本号主要拿来实现规则的检测更新用的,大家导入Reborn大佬的仓库规则就知道了,该规则可以识别你的规则有没有新版本。
作者那里右边签字图标,点击即可自动更新为自己的签名,设置里面可以设置开发者签名,创建新规则时会自动填入该签名,如果想要修改别人的规则,并且改动较大,那么可以点击签字图标,改为自己的签名,不过建议大佬们还是尊重别的大佬,不要随意修改作者签名。
02
—
支持仓库规则
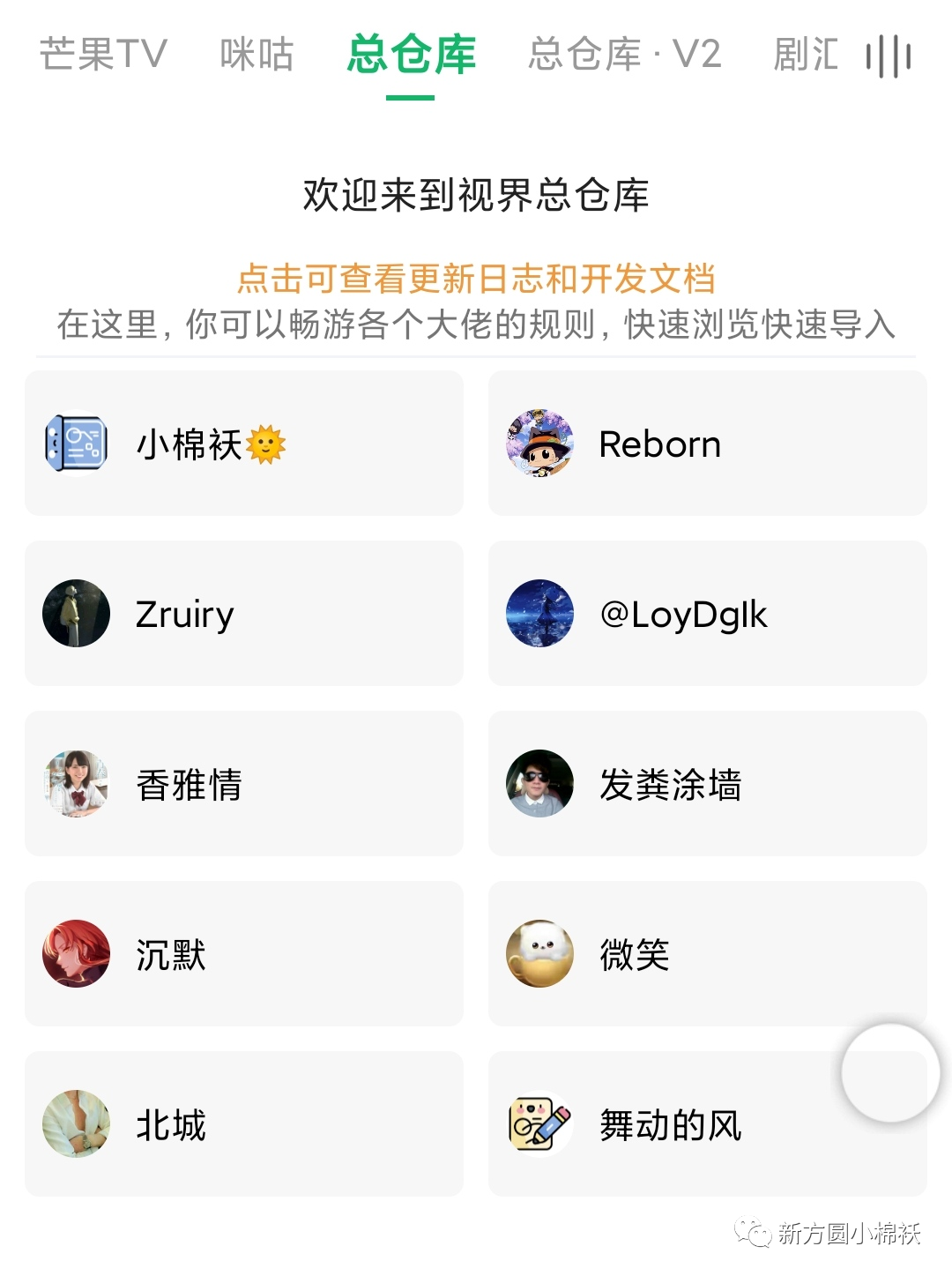
具体的更新内容很多,但目的大多都是为了支持仓库规则,功能都交给大家,看大家怎么写规则了。好了,必须祭出今天的大杀器,Reborn大佬的总仓库规则,规则有点长,需要麻烦大家复制一下口令来导入,先看看效果图吧:

海阔视界规则分享,当前分享的是:首页频道,小棉袄亲情推荐¥home_rule¥{"firstHeader":"class","title":"总仓库","author":"Reborn","url":"hiker://home","version":33,"col_type":"icon_2","class_name":"","class_url":"","area_name":"","area_url":"","year_name":"","year_url":"","find_rule":"js:\nvar res = {};\nvar d = [];\nvar mRule = JSON.parse(getRule());\neval(getCryptoJS());\n\n// 仓库配置本地缓存文件\nvar settingsCacheFile = \"hiker://files/depot_v2_settings.json\";\n// 本地缓存开关\nvar needCacheSetting = true;\n\n// 仓库个性设置\nvar settings = {\n // 在这里添加仓库配置,可使本地添加的仓库置顶\n authorList: [\n \"[例子]置顶私人仓库@@Reborn_0@@HikerRulesPrivacy@@access_token='****'\",\n \"[例子]自定义文件名@@Reborn_0@@HikerRulesDepot@@remoteFilename='update_1.json'\"\n ],\n remoteAuthorListUrl: \"https://gitee.com/qiusunshine233/hikerView/raw/master/ruleversion/authorList.json\",\n // 在这里添加仓库配置,可使本地添加的仓库置底\n authorListBottom: [\n \"[例子]置底本地仓库@@Reborn_0@@HikerRulesPrivacy\"\n ],\n // 在这里添加随机头像\n picUrlList: [\n \"https://www.easyicon.net/api/resizeApi.php?id=1271624&size=128\",\n \"https://www.easyicon.net/api/resizeApi.php?id=1271647&size=128\",\n \"https://www.easyicon.net/api/resizeApi.php?id=1266536&size=128\",\n \"https://www.easyicon.net/api/resizeApi.php?id=1271655&size=128\",\n ],\n // 隐藏开关,不需要隐藏请设置为false\n needHideRule: true,\n // 自行添加要隐藏的标记,格式为:[\"[标记名1]\",\"[标记名2]\"...]\n hideSymbols: [\"[模板]\", \"[未完成]\"],\n // 总仓库更新地址\n remoteDepotRuleUrl: \"https://gitee.com/qiusunshine233/hikerView/raw/master/ruleversion/depotRule_v2_release.json\",\n};\n// 若不是第一次使用总仓库则隐藏开发文档\nvar depotStatus = {\n // 此处所有配置都会被下方覆盖,请移步下方配置 depotStatus.xxx = xxx;\n};\nvar depotSettings = {\n};\nvar statusCacheFile = \"hiker://files/\" + mRule.title + \"_\" + mRule.author + \".json\";\n// 仓库状态缓存文件地址\nvar statusCacheFile = statusCacheFile != null && statusCacheFile != \"\" ? statusCacheFile : \"hiker://files/\" + mRule.title + \"_\" + mRule.author + \".json\";\n// 举例 hiker://files/depotStatus_v2.json\nputVar({key: 'statusCacheFile', value: statusCacheFile});\n\nvar depotStatusFile = fetch(statusCacheFile, {});\nif (depotStatusFile != \"\") {\n eval(\"depotStatus=\" + depotStatusFile);\n}\n// 仓库配置远程地址,请自行配置\n// 举例:https://gitee.com/Reborn_0/HikerRulesDepot/raw/master/depot_v2_settings.json\ndepotStatus.settingsRemoteFile = \"\";\n\n// 若需要永久显示开发文档,则取消注释\n// depotStatus.showDevDoc = true;\n// 若需要永久显示提示,则取消注释\n// depotStatus.showTips = true;\n// 若需要永久显示例子,则取消注释\n// depotStatus.showEtc = true;\n\nfunction writeObjectToFile(fileUrl, object) {\n writeFile(fileUrl, JSON.stringify(object));\n}\n\n// 把总仓库状态写入文件\nfunction writeDepotStatusToFile(depotStatus) {\n writeObjectToFile(statusCacheFile, depotStatus);\n}\n\nfunction writeSettingsToFile(settings) {\n depotSettings.find_rule_settings = settings;\n writeObjectToFile(settingsCacheFile, depotSettings);\n}\n\n// 合并对象\nfunction extend(target, source) {\n for (var obj in source) {\n target[obj] = source[obj];\n }\n return target;\n}\n\nfunction getSettingsContent(settingsFileUrl, isRemote) {\n if (settingsFileUrl == \"\") return false;\n var settingsCacheFileContent = fetch(settingsFileUrl, {});\n if (settingsCacheFileContent != null && settingsCacheFileContent != \"\") {\n eval(\"var settingsTemp=\" + settingsCacheFileContent);\n if (settingsTemp.find_rule_settings != null && JSON.stringify(settingsTemp.find_rule_settings) != \"{}\") {\n depotSettings = settingsTemp;\n extend(settings, settingsTemp.find_rule_settings);\n if (isRemote == true) {\n var settingsMD5Now = CryptoJS.MD5(JSON.stringify(settings)).toString(CryptoJS.enc.Hex);\n if (settingsMD5Now != depotStatus.cacheFindRuleSettingsMD5) {\n depotStatus.cacheFindRuleSettingsMD5 = settingsMD5Now;\n writeDepotStatusToFile(depotStatus);\n writeSettingsToFile(settings);\n }\n }\n return true;\n }\n }\n return false;\n}\n// 先读本地再读远程,远程炸了用本地,本地炸了用默认;本地缓存远程时先比对md5不一致再缓存\nif (needCacheSetting == true) getSettingsContent(settingsCacheFile, false);\ngetSettingsContent(depotStatus.settingsRemoteFile, true);\n\nvar remoteAuthorList = [];\ntry {\n eval(\"remoteAuthorList=\" + fetch(settings.remoteAuthorListUrl, {}));\n} catch (e) {\n}\nArray.prototype.push.apply(settings.authorList, remoteAuthorList);\nif (settings.authorListBottom.length != 0) Array.prototype.push.apply(settings.authorList, settings.authorListBottom);\n\nfunction isHideRule(ruleTitle) {\n if (settings.needHideRule != true) return false;\n // if (hideSymbols.length == 0) return false;\n var ruleTemp = ruleTitle;\n for (var i = 0; i < settings.hideSymbols.length; i++) {\n if (ruleTemp.indexOf(settings.hideSymbols[i]) != -1) return true;\n }\n return false;\n}\n\nd.push({\n title: \"欢迎来到视界总仓库\",\n desc: \"在这里,你可以畅游各个大佬的规则,快速浏览快速导入\",\n col_type: \"text_center_1\"\n});\n\nif (depotStatus.showTips != false) {\n d.push({\n title: \"首次导入提示\\n‘‘(仅显一次)’’\",\n desc: \"‘‘下拉刷新即可显示仓库’’\" + \"\\n规则里有好多隐藏的开关哦!\" + \"\\n‘‘提供的例子也仅显一次’’\",\n col_type: \"text_center_1\"\n });\n depotStatus.showTips = false;\n writeDepotStatusToFile(depotStatus);\n} else {\n\n if (depotStatus.showEtc != false || mRule.version != depotStatus.version) {\n depotStatus.showEtc = false;\n writeDepotStatusToFile(depotStatus);\n } else {\n settings.hideSymbols.push(\"[例子]\");\n }\n\n if (depotStatus.showDevDoc != false || mRule.version != depotStatus.version) {\n d.push({\n title: \"【大佬通道】\\n‘‘(仅显一次)’’\",\n desc: \"‘‘点击查看V2总仓库开发文档’’\\n规则里有永久显示开关可以自己去开\",\n url: \"https://gitee.com/Reborn_0/HikerRulesDepot/blob/master/README.md#document=https://gitee.com/Reborn_0/HikerRulesDepot/blob/master/README.md\",\n col_type: \"text_center_1\"\n });\n depotStatus.showDevDoc = false;\n writeDepotStatusToFile(depotStatus);\n }\n\n if (mRule.version != depotStatus.version) {\n depotStatus.version = mRule.version;\n writeDepotStatusToFile(depotStatus);\n }\n\n var desc = function (rule) {\n return rule.oldVersion != null && rule.oldVersion < rule.version ? (\"‘‘有新版本:\" + rule.version + \"’’,点击导入新版本\") : rule.oldVersion > rule.version ? \"‘‘喵?为啥你的规则版本比我还高?’’\" : \"当前规则已是最新版,点击跳到规则页\";\n };\n\n // 为所有分类添加总仓库项\n try {\n var remoteDepotRule = {};\n eval(\"remoteDepotRule=\" + fetch(settings.remoteDepotRuleUrl, {}));\n var localDepotRule = JSON.parse(getRule());\n remoteDepotRule.oldVersion = localDepotRule.version;\n //setError(JSON.stringify(localDepotRule));\n //setError(JSON.stringify(remoteDepotRule));\n if (remoteDepotRule.oldVersion < remoteDepotRule.version) {\n d.push({\n title: remoteDepotRule.title + \"\\t\" + desc(remoteDepotRule),\n url: \"https://baidu.com#\" + JSON.stringify(remoteDepotRule) || \"\",\n col_type: \"text_center_1\",\n desc: \"【更新日志】\\n更多完整日志请在里面点击进入原网页查看\"\n });\n } else {\n d[0].desc = \"‘‘点击可查看更新日志’’
\" + d[0].desc;\n d[0].url = \"https://gitee.com/qiusunshine233/hikerView/blob/master/ruleversion/CHANGELOG_DEPOTRULE_V2.md#updateText=\" + remoteDepotRule.updateText\n }\n } catch (e) {\n d.push({\n title: \"‘‘总仓库更新程序已损坏’’\",\n desc: \"请联系 \" + mRule.author + \" 修复\",\n col_type: \"text_center_1\",\n });\n }\n\n for (var i = 0; i < settings.authorList.length; i++) {\n if (isHideRule(settings.authorList[i])) {\n settings.authorList.splice(i, 1);\n i--;\n continue;\n }\n var picUrl = null;\n var picUrlJS = settings.authorList[i].match(/picUrl=.[\\s\\S]*?'/) + \";\";\n eval(picUrlJS);\n if (picUrl == null) picUrl = settings.picUrlList[Math.floor(Math.random() * settings.picUrlList.length)];\n // setError(picUrl)\n d.push({\n title: settings.authorList[i].split(\"@@\")[0],\n url: \"https://baidu.com#\" + settings.authorList[i],\n pic_url: picUrl\n });\n }\n}\n\n// setError(JSON.stringify(d));\nres.data = d;\nsetHomeResult(res);","search_url":"","titleColor":"#fff20c00","group":"①推荐","searchFind":"","detail_col_type":"text_1","detail_find_rule":"js:\nvar res = {};\nvar d = [];\neval(getCryptoJS());\n\n// 仓库配置本地缓存文件\nvar settingsCacheFile = \"hiker://files/depot_v2_settings.json\";\n// 本地缓存开关\nvar needCacheSetting = true;\n\n// 仓库个性设置\nvar settings = {\n // 设置 true 一键净化,除了规则和仓库通知,啥也不要\n hideAll: false,\n // 小仓库标题开关(注意事项上面那个),不需要显示请设置为true\n noTitle: true,\n // 注意事项开关,不需要显示请设置为true\n noWarning: false,\n // 规则数量显示开关,不需要显示请设置为true\n noRulesNum: false,\n // 是否允许超过一定规则数后改变显示样式,默认不开启\n needChangeShowType: false,\n // 设置最大显示完整文本的规则数,大于设置值则显示为按钮样式(默认 text_2)\n showFullTextMax: 10,\n // 设置超过允许显示完整文本的规则数后显示的样式\n overMaxShowType: \"text_2\",\n /**\n * 规则映射列表\n * 左本地,右远端,本地映射为远端,达到替换内容的目的\n * 需要全名匹配需要在映射表中加入{ \"matchAll\": true }\n * (注意,程序逻辑为先映射后执行下面的删除标记)\n */\n rulesMapping: [\n // [{\"title\": \"嗨哆咪\", \"author\": \"Reborn\"}, {\"title\": \"嗨哚咪影视\", \"author\": \"Reborn\"}, {\"matchAll\": true}],\n // [{\"title\": \"预告片\", \"author\": \"Reborn\"}, {\"title\": \"预告片(?=•Re)\", \"author\": \"Reborn\"}],\n // [{\"title\": \"预告片•T\", \"author\": \"Reborn\"}, {\"title\": \"预告片•Re\", \"author\": \"Reborn\"}],\n // [{\"title\": \".*?(?=•T)\", \"author\": \"Reborn\"}, {\"title\": \".*?(?=•Re)\", \"author\": \"Reborn\"}],\n // [{\"title\": \".*?(?=•B)\", \"author\": \"Reborn\"}, {\"title\": \".*?(?=•Re)\", \"author\": \"Reborn\"}]\n ],\n // 云端规则映射列表链接,内容格式是JSON数组,请自己设置\n remoteRulesMappingUrl: \"\",\n // 入戏开关?(滑稽)// 删除开关,不需要删除请设置为false\n needDelSymbol: true,\n // 自行添加要被删掉的标记\n symbols: [\"标记1\", \"标记2\"],\n // 隐藏开关,不需要隐藏请设置为false\n needHideRule: true,\n // 自行添加要隐藏的标记,格式为:[标记名]\n hideSymbols: [\"[模板]\", \"[未完成]\"],\n // 是否隐藏例子,需要隐藏请设置为true\n needHideEtc: false,\n\n // 若需要关闭忽略本次更新请设置为true\n noIgnoreUpdate: false,\n // 本地忽略更新列表,\n // 内容模板为 {title: \"规则名\", author: \"规则作者\"}\n ignoreUpdateRuleList: [\n // {title: \"预告片•Re\", author: \"Reborn\"},\n ],\n // 云端忽略更新列表链接,格式是JSON数组,请自己设置\n remoteIgnoreListUrl: \"\",\n // 参考链接:\n // https://gitee.com/Reborn_0/HikerRulesDepot/raw/master/ignoreUpdateRuleList.json\n // https://gitee.com/qiusunshine233/hikerView/raw/master/ruleversion/Reborn/ignoreUpdateRuleList.json\n};\n// 注意事项文字\nvar waringText = \"1. 保存后需要手动下拉刷新才能更新规则状态\" + \"\\n2. 按钮形状的规则是处于最新版本的,点击可跳转至规则页\";\n// 首次导入文字\nvar firstImportText = \"1.‘‘下拉刷新即可显示仓库规则’’\" + \"\\n2.二级规则中 needChangeShowType 可设置显示样式\" + \"\\n3.二级规则中 hideAll 可设置一键隐藏标题和注意事项\";\nvar statusCacheFile = getVar('statusCacheFile');\n// 若不是第一次使用总仓库则存储仓库状态\nvar depotStatus = {\n // 此处所有配置都会被下方覆盖,请移步下方配置 depotStatus.xxx = xxx;\n};\nvar depotSettings = {};\n\nif (settings.needHideEtc == true) settings.hideSymbols.push(\"[例子]\");\n\n// 仓库状态缓存文件地址\nif (statusCacheFile == null || statusCacheFile == \"\") statusCacheFile = \"hiker://files/depotStatus_v2.json\";\n// 举例 hiker://files/depotStatus_v2.json\n\nvar depotStatusFile = fetch(statusCacheFile, {});\nif (depotStatusFile != \"\") {\n eval(\"depotStatus=\" + depotStatusFile);\n}\n\n// 仓库配置远程地址,请自行配置\n// 举例:https://gitee.com/Reborn_0/HikerRulesDepot/raw/master/depot_v2_settings.json\ndepotStatus.settingsRemoteFile = \"\";\n\n// 若需要永久显示提示,则取消注释\n// depotStatus.showSecondListTips = true;\n\nfunction writeObjectToFile(fileUrl, object) {\n writeFile(fileUrl, JSON.stringify(object));\n}\n\n// 把总仓库状态写入文件\nfunction writeDepotStatusToFile(depotStatus) {\n writeObjectToFile(statusCacheFile, depotStatus);\n}\n\nfunction writeSettingsToFile(settings) {\n depotSettings.detail_find_rule_settings = settings;\n writeObjectToFile(settingsCacheFile, depotSettings);\n}\n\n// 合并对象\nfunction extend(target, source) {\n for (var obj in source) {\n target[obj] = source[obj];\n }\n return target;\n}\n\nfunction getSettingsContent(settingsFileUrl, isRemote) {\n if (settingsFileUrl == \"\") return false;\n var settingsCacheFileContent = fetch(settingsFileUrl, {});\n if (settingsCacheFileContent != null && settingsCacheFileContent != \"\") {\n eval(\"var settingsTemp=\" + settingsCacheFileContent);\n if (settingsTemp.detail_find_rule_settings != null && JSON.stringify(settingsTemp.detail_find_rule_settings) != \"{}\") {\n depotSettings = settingsTemp;\n extend(settings, settingsTemp.detail_find_rule_settings);\n if (isRemote == true) {\n var settingsMD5Now = CryptoJS.MD5(JSON.stringify(settings)).toString(CryptoJS.enc.Hex);\n if (settingsMD5Now != depotStatus.cacheDetailFindRuleSettingsMD5) {\n depotStatus.cacheDetailFindRuleSettingsMD5 = settingsMD5Now;\n writeDepotStatusToFile(depotStatus);\n writeSettingsToFile(settings);\n }\n }\n return true;\n }\n }\n return false;\n}\n\n// TODO 目前会导致一旦仓库配置的本地缓存产生,则无法更改默认配置中同字段内容的问题\n// 默认配置与本地缓存/云端合并内容的方式,以本地缓存/云端为主(合并优先级为:云端->本地缓存->默认配置)\n// 先读本地再读云端,云端炸了用本地,本地炸了用默认;本地缓存云端时先比对md5不一致再缓存\nif (needCacheSetting == true) getSettingsContent(settingsCacheFile, false);\ngetSettingsContent(depotStatus.settingsRemoteFile, true);\n\nvar remoteIgnoreList = [];\ntry {\n eval(\"remoteIgnoreList=\" + fetch(settings.remoteIgnoreListUrl, {}));\n} catch (e) {\n}\nArray.prototype.push.apply(settings.ignoreUpdateRuleList, remoteIgnoreList);\n// setError(JSON.stringify(remoteIgnoreList));\n\n\nvar remoteRulesMapping = [];\ntry {\n eval(\"remoteRulesMapping=\" + fetch(settings.remoteRulesMappingUrl, {}));\n} catch (e) {\n}\nArray.prototype.push.apply(settings.rulesMapping, remoteRulesMapping);\n// setError(JSON.stringify(rulesMapping));\n\n\n/**\n * 可在此处自定义仓库,实现私人仓库\n *\n * 以Reborn仓库的链接为参考\n *\n * https://gitee.com/Reborn_0/HikerRulesDepot/blob/master/update.json\n */\nvar authorList = getUrl().split(\"#\")[1];\nvar authorAndOwnerAndProject = authorList.split(\"@@\");\nvar author = authorAndOwnerAndProject[0];\nvar remoteUrl = \"\";\n\nvar apiType = \"1\"; // 0 为文件直链,1 为码云API\nvar apiTypeJS = authorList.match(/apiType=.[\\s\\S]*?'/) + \";\";\neval(apiTypeJS);\nif (apiType == null) apiType = \"1\";\n\nif (apiType == \"0\") {\n var fullUrl = \"\";\n var fullUrlJS = authorList.match(/fullUrl=.[\\s\\S]*?'/) + \";\";\n eval(fullUrlJS);\n remoteUrl = fullUrl;\n} else if (apiType == \"1\") {\n var remoteApiHome = \"https://gitee.com/api/v5/repos/\";\n var owner = authorAndOwnerAndProject[1]; // 仓库拥有者\n var repo = authorAndOwnerAndProject[2]; // 仓库名\n var remoteFilename = null; // 文件名\n var path = remoteFilename; // 在仓库中文件的路径\n var access_token = null; // 用户授权码,在码云\"设置—>安全设定->个人访问令牌\"中可以生成\n var tokenJS = authorList.match(/access_token=.[\\s\\S]*?'/) + \";\";\n eval(tokenJS);\n // setError(access_token==null);\n var remoteFilenameJS = authorList.match(/remoteFilename=.[\\s\\S]*?'/) + \";\";\n eval(remoteFilenameJS);\n if (remoteFilename == null) {\n remoteFilename = \"update.json\";\n }\n path = remoteFilename;\n // setError(remoteFilename)\n // API链接参考:https://gitee.com/api/v5/repos/{{owner}}/{{repo}}/contents/{{path}}?access_token=****\n remoteUrl = remoteApiHome + owner + \"/\" + repo + \"/contents/\" + path;\n if (access_token != null) {\n remoteUrl = remoteUrl + \"?access_token=\" + access_token;\n }\n // setError(remoteUrl);\n // var remoteHome = \"https://gitee.com/\" + owner + \"/\" + repo + \"/blob/master/update.json\";\n}\n\nif (getUrl().indexOf(\"rule://\") != -1) {\n var remoteDepotRule = JSON.parse(getUrl().split(\"#\")[1]);\n d.push({\n title: \"更新日志 (点击可查看完整日志)\",\n desc: remoteDepotRule.updateText,\n url: \"https://gitee.com/qiusunshine233/hikerView/blob/master/ruleversion/CHANGELOG_DEPOTRULE_V2.md\",\n col_type: \"pic_1\"\n });\n d.push({\n title: \"点击更新总仓库\",\n url: remoteDepotRule.rule,\n col_type: \"text_center_1\"\n });\n} else if (getUrl().indexOf(\"updateText=\") != -1) {\n var updateText = null;\n // updateTextJS = \"updateText='\" + getUrl().split(\"#\")[1].replace(\"updateText=\", \"\") + \"';\";\n // eval(updateTextJS);\n updateText = getUrl().split(\"#\")[1].replace(\"updateText=\", \"\");\n d.push({\n title: \"更新日志 (点击可查看完整日志)\",\n desc: updateText != null ? updateText : \"暂无更新日志\",\n url: \"https://gitee.com/qiusunshine233/hikerView/blob/master/ruleversion/CHANGELOG_DEPOTRULE_V2.md\",\n col_type: \"pic_1\"\n });\n} else if (getUrl().indexOf(\"document=\") != -1) {\n var documentUrl = null;\n documentUrl = getUrl().split(\"#\")[1].replace(\"document=\", \"\");\n d.push({\n title: \"总仓库开发文档入口\",\n desc: \"这是专门给大佬们写的,文笔太差了,觉得写得乱还请体谅一下?。有不懂的地方可以联系我,溜了溜了~\",\n url: documentUrl,\n col_type: \"pic_1\"\n });\n d.push({\n title: \"点击可查看完整文档\",\n url: documentUrl,\n col_type: \"text_center_1\"\n });\n} else {\n\n var depotRulesStatus = {\n updateNum: 0,\n noImportNum: 0,\n ignoreNum: 0,\n unknownTypeNum: 0\n };\n\n function getRuleNoSymbols(rule, symbolList) {\n if (settings.needDelSymbol != true) return rule;\n var ruleTemp = rule;\n for (var i = 0; i < symbolList.length; i++) {\n var symbolReg = new RegExp(symbolList[i], \"g\");\n ruleTemp.title = ruleTemp.title.replace(symbolReg, \"\");\n }\n //setError(JSON.stringify(ruleTemp));\n return ruleTemp;\n }\n\n function isHideRule(rule) {\n if (settings.needHideRule != true) return false;\n // if (hideSymbols.length == 0) return false;\n var ruleTemp = rule;\n for (var i = 0; i < settings.hideSymbols.length; i++) {\n if (ruleTemp.title.indexOf(settings.hideSymbols[i]) != -1) return true;\n }\n return false;\n }\n\n // 如果本地没有则提示导入新规则\n // 因部分手机不支持es6语法,故注释掉\n /*var myRulesMap = new Map();\n myRules.map(rule => {\n myRulesMap.set(rule.title, true);\n });\n //setError(myRulesMap.get(\"腾讯•Re\"));*/\n\n function getRuleInArray(rules, rule) {\n if (rules == null || rules.length == 0) return null;\n for (var i = 0; i < rules.length; i++) {\n if (rules[i].title == rule.title && rules[i].author == author) return rules[i];\n }\n return null;\n }\n\n // 原始方法,比较耗时\n function isInArray(rules, rule) {\n return getRuleInArray(rules, rule) != null;\n }\n\n function isIgnoreUpdateRule(rule) {\n if (isInArray(settings.ignoreUpdateRuleList, rule) == true) {\n var cacheIgnoreRule = getRuleInArray(depotStatus.ignoreUpdateRuleList, rule);\n if (cacheIgnoreRule == null) {\n if (depotStatus.ignoreUpdateRuleList == null) depotStatus.ignoreUpdateRuleList = [];\n cacheIgnoreRule = {\n title: rule.title,\n author: author,\n version: rule.version\n };\n depotStatus.ignoreUpdateRuleList.push(cacheIgnoreRule);\n writeDepotStatusToFile(depotStatus)\n } else {\n if (rule.version != cacheIgnoreRule.version) {\n cacheIgnoreRule.version = rule.version;\n writeDepotStatusToFile(depotStatus);\n } else {\n return true;\n }\n }\n // return true;\n }\n return false;\n }\n\n function setIgnoreUpdateRule(rule) {\n if (isIgnoreUpdateRule(rule) == true) rule.isIgnoreUpdate = true;\n }\n\n var rules = [];\n eval(\"rules=\" + fetch(\"hiker://home\", {}));\n var myRules = [];\n for (var i = 0; i < rules.length; i++) {\n var rule = rules[i];\n if (rule.author == author) {\n myRules.push(getRuleNoSymbols(rule, settings.symbols));\n }\n }\n\n // setError(JSON.stringify(myRules));\n\n function getRuleInRulesWithMapping(rules, rule) {\n if (rules == null || rules.length == 0 || rule == null || rule.mappingTitle == null) return null;\n for (var i = 0; i < rules.length; i++) {\n if (rules[i].mappingTitle != null && rules[i].mappingTitle == rule.mappingTitle && rules[i].author == author) return rules[i];\n }\n return null;\n }\n\n function isInRulesWithMapping(rules, rule) {\n if (getRuleInRulesWithMapping(rules, rule) != null) return true;\n else return false;\n }\n\n var desc = function (rules, rule) {\n if (rule != null && rule.version < 0) {\n depotRulesStatus.unknownTypeNum += 1;\n return \"仓库无法检测该规则类型,请‘‘看规则更新时间’’\";\n }\n if (isInRulesWithMapping(rules, rule) == true || isInArray(rules, rule) == true) {\n if (rule.oldVersion != null && rule.oldVersion < rule.version) {\n depotRulesStatus.updateNum += 1;\n return (\"‘‘有新版本:\" + rule.version + \"’’,点击导入新版本\")\n + (\n \"
[更新日志] \"\n + (\n rule.updateText == null ?\n \"无\"\n : rule.updateText\n )\n + (\n rule.tips != null && rule.tips != \"\" ?\n \"
Tips: \" + rule.tips\n : \"\"\n ));\n } else {\n return rule.oldVersion > rule.version ?\n \"‘‘喵?为啥你的规则版本比我还高?’’\"\n : \"当前规则已是最新版,点击跳到规则页\"\n + (\n rule.tips != null && rule.tips != \"\" ?\n \"\\n\\nTips: \" + rule.tips\n : \"\"\n );\n }\n } else {\n depotRulesStatus.noImportNum += 1;\n return \"‘‘你尚未导入该规则’’,点击导入\"\n + (\n rule.tips != null && rule.tips != \"\" ?\n \"
Tips: \" + rule.tips :\n \"\"\n );\n }\n };\n\n if (depotStatus.showSecondListTips != false) {\n d.push({\n title: \"首次导入提示\\n‘‘(仅显一次)’’\",\n desc: firstImportText,\n col_type: \"text_center_1\"\n });\n depotStatus.showSecondListTips = false;\n writeDepotStatusToFile(depotStatus);\n } else {\n if (settings.noTitle != true && settings.hideAll != true) {\n d.push({\n title: \"‘‘这里是 \" + author + \" 的规则小仓库’’\",\n // desc: \"点击可访问规则仓库源\",\n // url: remoteHome,\n col_type: \"text_1\"\n });\n }\n\n var remoteRules = [];\n // var remoteUrl = remoteApiHome + encodeURIComponent(author) + \"/\" + remoteFilename;\n var remoteSource = fetch(remoteUrl, {});\n // setError(remoteUrl);\n try {\n eval(\"remoteSource=\" + remoteSource);\n if (apiType == \"0\") {\n remoteRules = remoteSource;\n } else if (apiType == \"1\") {\n eval(\"remoteRules=\" + base64Decode(remoteSource.content));\n }\n if (remoteRules.data != null) {\n var notice = remoteRules.notice;\n if (notice != null) {\n if (typeof (notice) == \"string\" && notice != \"\") {\n d.push({\n title: \"仓库通知\",\n desc: notice,\n col_type: \"pic_1\"\n });\n } else if (typeof (notice) == \"object\" && notice.desc != null && notice.desc != \"\") {\n d.push({\n title: notice.title != null && notice.title != \"\" ? notice.title : \"仓库通知\",\n desc: notice.desc,\n pic_url: notice.picUrl,\n col_type: \"pic_1\"\n });\n }\n }\n remoteRules = remoteRules.data;\n }\n if (settings.noWarning != true && settings.hideAll != true) {\n d.push({\n title: \"注意事项\",\n desc: waringText,\n col_type: \"pic_1\",\n url: \"hiker://home@总仓库\"\n });\n }\n } catch (e) {\n }\n //setError(remoteRules.length);\n if (remoteRules.length == 0) {\n d.push({\n title: \"该远程仓库无数据!\",\n col_type: \"text_center_1\"\n });\n d.push({\n title: \"该远程仓库无数据!\",\n col_type: \"text_center_1\"\n });\n d.push({\n title: \"该远程仓库无数据!\",\n col_type: \"text_center_1\"\n });\n } else {\n //setError(myRules.length);\n if (myRules.length >= remoteRules.length) {\n // 不知道会不会有问题\n for (var i = 0; i < myRules.length; i++) {\n for (var j = 0; j < remoteRules.length; j++) {\n var localRule = myRules[i];\n var remoteRule = remoteRules[j];\n if (isHideRule(remoteRule)) {\n remoteRules.splice(j, 1);\n j--;\n continue;\n }\n setIgnoreUpdateRule(remoteRule);\n for (var k = 0; k < settings.rulesMapping.length; k++) {\n try {\n //if ((localRule.mappingTitle != null && remoteRule.mappingTitle != null) || remoteRule.isMapped == true) break;\n var ruleMapping = settings.rulesMapping[k];\n var localRuleMappingTitle = ruleMapping[0].title;\n var remoteRuleMappingTitle = ruleMapping[1].title;\n // 全名映射\n if (localRule.title == localRuleMappingTitle && remoteRule.title == remoteRuleMappingTitle && ruleMapping[2].matchAll == true) {\n localRule.mappingTitle = remoteRuleMappingTitle;\n remoteRule.mappingTitle = remoteRuleMappingTitle;\n } else {\n var titleRegex = new RegExp(localRuleMappingTitle);\n localRule.mappingTitle = localRule.mappingTitle != null && localRule.mappingTitle != \"\" ? localRule.mappingTitle : localRule.title.match(titleRegex)[0];\n titleRegex = new RegExp(remoteRuleMappingTitle, \"g\");\n remoteRule.mappingTitle = remoteRule.title.match(titleRegex)[0];\n }\n if (localRule.mappingTitle == remoteRule.mappingTitle) {\n remoteRule.localTitle = localRule.title;\n remoteRule.isMapped = true;\n remoteRule.oldVersion = localRule.version;\n break;\n }\n } catch (e) {\n }\n }\n if (localRule.title == remoteRule.title) {\n remoteRule.oldVersion = localRule.version;\n //remoteRules[j].rule=myRules[i].rule;\n //remoteRules[j].desc=myRules[i].desc;\n break\n }\n }\n }\n } else {\n for (var i = 0; i < remoteRules.length; i++) {\n var remoteRule = remoteRules[i];\n if ((isHideRule(remoteRule))) {\n remoteRules.splice(i, 1);\n i--;\n continue;\n }\n setIgnoreUpdateRule(remoteRule);\n for (var j = 0; j < myRules.length; j++) {\n var localRule = myRules[j];\n for (var k = 0; k < settings.rulesMapping.length; k++) {\n try {\n //if ((localRule.mappingTitle != null && remoteRule.mappingTitle != null) || remoteRule.isMapped == true) break;\n var ruleMapping = settings.rulesMapping[k];\n var localRuleMappingTitle = ruleMapping[0].title;\n var remoteRuleMappingTitle = ruleMapping[1].title;\n // 全名映射\n if (localRule.title == localRuleMappingTitle && remoteRule.title == remoteRuleMappingTitle && ruleMapping[2].matchAll == true) {\n localRule.mappingTitle = remoteRuleMappingTitle;\n remoteRule.mappingTitle = remoteRuleMappingTitle;\n } else {\n var titleRegex = new RegExp(localRuleMappingTitle);\n localRule.mappingTitle = localRule.mappingTitle != null && localRule.mappingTitle != \"\" ? localRule.mappingTitle : localRule.title.match(titleRegex)[0];\n titleRegex = new RegExp(remoteRuleMappingTitle, \"g\");\n remoteRule.mappingTitle = remoteRule.title.match(titleRegex)[0];\n }\n if (localRule.mappingTitle == remoteRule.mappingTitle) {\n remoteRule.localTitle = localRule.title;\n remoteRule.isMapped = true;\n remoteRule.oldVersion = localRule.version;\n break;\n }\n } catch (e) {\n }\n }\n\n if (localRule.title == remoteRule.title) {\n remoteRule.oldVersion = localRule.version;\n //remoteRules[i].rule=myRules[j].rule;\n //remoteRules[i].desc=myRules[j].desc;\n break\n }\n }\n }\n }\n\n function mergeSort(arr) {\n var len = arr.length;\n if (len < 2) {\n return arr;\n }\n var middle = Math.floor(len / 2),\n left = arr.slice(0, middle),\n right = arr.slice(middle);\n return merge(mergeSort(left), mergeSort(right));\n }\n\n function merge(left, right) {\n var result = [];\n var ignoreUpdateList = [];\n var isThisVersionList = [];\n\n while (left.length > 0 && right.length > 0) {\n if (left[0].isIgnoreUpdate == true && left[0].oldVersion != left[0].version) {\n ignoreUpdateList.push(left.shift());\n } else if (right[0].isIgnoreUpdate == true && right[0].oldVersion != right[0].version) {\n ignoreUpdateList.push(right.shift());\n } else if (left[0].oldVersion < left[0].version) {\n result.push(left.shift());\n } else if (right[0].oldVersion < right[0].version) {\n result.push(right.shift());\n } else if (left[0].oldVersion == null) {\n result.push(left.shift());\n } else if (right[0].oldVersion == null) {\n result.push(right.shift());\n } else {\n isThisVersionList.push(left.shift());\n isThisVersionList.push(right.shift());\n }\n }\n\n while (ignoreUpdateList.length) result.push(ignoreUpdateList.shift());\n\n while (isThisVersionList.length) result.push(isThisVersionList.shift());\n\n while (left.length)\n result.push(left.shift());\n\n while (right.length)\n result.push(right.shift());\n\n return result;\n }\n\n remoteRules = mergeSort(remoteRules);\n\n var showRuleList = [];\n // setError(JSON.stringify(remoteRules));\n for (var i = 0; i < remoteRules.length; i++) {\n var j = remoteRules[i];\n var ruleWithMapping = getRuleInRulesWithMapping(remoteRules, j);\n if (ruleWithMapping != null && getRuleInRulesWithMapping(myRules, j)) j = ruleWithMapping;\n var r = {};\n if (settings.needChangeShowType == true && j.oldVersion != null && j.oldVersion >= j.version && remoteRules.length > settings.showFullTextMax)\n r.col_type = settings.overMaxShowType;\n if ((settings.noIgnoreUpdate != true && j.isIgnoreUpdate == true) && (j.oldVersion == null || j.oldVersion < j.version)) {\n depotRulesStatus.ignoreNum += 1;\n r.desc = \"该规则已忽略本次更新\";\n } else {\n r.desc = desc(myRules, j);\n }\n r.title = j.mappingTitle != null && j.mappingTitle != \"\" && j.isMapped == true ?\n j.mappingTitle\n : j.title;\n r.url = j.version < 0 ?\n j.rule || \"\"\n : isInArray(myRules, j) || j.isMapped == true ?\n (j.oldVersion != null && j.oldVersion < j.version ?\n (j.rule || \"\")\n : (\"hiker://home@\" + (j.localTitle != null && j.localTitle != \"\" ?\n j.localTitle\n : j.title)))\n : (j.rule || \"\");\n //r.content = j.updateText;\n showRuleList.push(r);\n }\n\n if (settings.noRulesNum != true && settings.hideAll != true)\n d.push({\n title: \"该仓库共有 ‘‘\" + remoteRules.length + \"’’ 条规则\" +\n \" (\"\n + \"更新:‘‘\" + depotRulesStatus.updateNum\n + \"’’ 未导入:‘‘\" + depotRulesStatus.noImportNum\n + \"’’ 忽略:‘‘\" + depotRulesStatus.ignoreNum\n + \"’’)\",\n col_type: \"text_1\",\n });\n\n while (showRuleList.length) d.push(showRuleList.shift())\n\n }\n }\n}\nres.data = d;\nsetHomeResult(res);","sdetail_col_type":"movie_1","sdetail_find_rule":""}
大家看到规则这么长就知道Reborn大佬付出了多少心血吧!最近公众号出了点赞的功能,大家觉得小棉袄和大佬们给大家的福利怎么样?用个赞来鼓励鼓励小棉袄吧!
我就知道你“在看”


软件最新版

复制下面的链接,在浏览器打开,下载安装即可。
https://haikuo.lanzous.com/u/GoldRiver
✕小棉袄推荐阅读:
超实用功能更新,免嗅探自动下一集来啦!蓝光超清的直播源规则更新聚合搜索,没想到这个规则居然支持了-新豆瓣影视新版本更新,足迹功能增强,书签支持搜索等一系列功能更新看看小棉袄家的土豆长什么样
能自动下一个的短视频V电影和开眼规则
新功能预告:动态解析,短视频支持直接下一集








