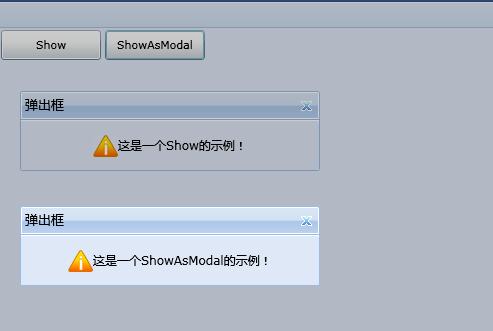
感觉SilverLight的编程方式更像WinForm一点,要是有WinForm中的Show方法和ShowDialog方法就可以更灵活的操作窗口了,这次我们就来给SilverLight的UserControl增加这两个方法:分别是Show() and ShowAsModal()。
基本原理是写个UserControl的基类BaseUserControl,在基类中实现这两个方法,需要弹出的UserControl继承这个基类就可以了,具体这两个方法的实现方式是利用SilverLight的PopUp对象。
如下代码就是我抄来并修改的UserControl基类:
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.Primitives;
namespace ExpandUserControl
{
public class BaseUserControl : UserControl
{
#region 私有字段
Popup popup;
Grid grid;
Canvas canvas;
#endregion
/// <summary>
/// 构造函数
/// </summary>
public BaseUserControl()
{
popup = new Popup();
grid = new Grid();
popup.Child = grid;
}
protected virtual void OnClickOutside() { }
#region 公共方法
public void Show()
{
UpdateSize();
grid.Children.Add(this);
popup.IsOpen = true;
}
public void ShowAsModal()
{
canvas = new Canvas();
UpdateSize();
canvas.Background = new SolidColorBrush(Colors.Black);
canvas.Opacity = 0.2;
canvas.MouseLeftButtonDown += (sender, args) => { OnClickOutside(); };
grid.Children.Add(canvas);
grid.Children.Add(this);
popup.IsOpen = true;
}
public void Close()
{
if (popup != null)
{
popup.IsOpen = false;
//popup = null;
//grid = null;
//canvas = null;
}
}
#endregion
#region 私有方法
private void UpdateSize()
{
grid.Width = Application.Current.Host.Content.ActualWidth;
grid.Height = Application.Current.Host.Content.ActualHeight;
if (canvas != null)
{
canvas.Width = grid.Width;
canvas.Height = grid.Height;
}
}
#endregion
}
}
代码比较简单,实现Show方法就是PopUp里面套个Grid再加UserControl,实现ShowAsModal就是PopUp里面套个Grid在增加一个黑色透明度等于0.2的Canvas再加上UserControl,UpdateSize()私有方法是把grid和Canvas设置成和当前显示内容同等宽高,这样UserControl就可以显示在中央;提供了一个OnClickOutside()的虚方法供重载调用。
然后写个UserControl并继承这个BaseUserControl,这里有个问题,把cs文件里继承的UserControl改成BaseUserCotrol后,还要把xaml进行相应的修改,修改方式如下代码:
<uc:BaseUserControl x:Class="ExpandUserControl.UserControls.MyUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:ExpandUserControl">
<Grid x:Name="LayoutRoot" Cursor="Hand">
<uc:DialogPanel x:Name="myDialog" Background="White" Height="80" Width="300" Title="弹出框" DragEnable="True" >
<uc:DialogPanel.Content>
<StackPanel Orientation="Horizontal" Margin="10" HorizontalAlignment="Center">
<Image Source="../Images/alert_icon.png" Stretch="None"></Image>
<TextBlock x:Name="info" TextWrapping="Wrap" VerticalAlignment="Center" FontSize="12"/>
</StackPanel>
</uc:DialogPanel.Content>
</uc:DialogPanel>
</Grid>
</uc:BaseUserControl>
这里使用了基于Silverlight的精简框架之应用 http://www.cnblogs.com/guozili/archive/2008/11/23/1338150.html里面的控件。
调用方式比较简单:
MyUserControl uc = new MyUserControl("这是一个ShowAsModal的示例!");
uc.ShowAsModal();
解决方案下载,祝大家圣诞快乐!