您现在的位置是:主页 > news > peise网站/关键词排名优化网站
peise网站/关键词排名优化网站
![]() admin2025/5/6 6:31:40【news】
admin2025/5/6 6:31:40【news】
简介peise网站,关键词排名优化网站,用html5做的静态网站,网站多少页面合适交接的内容中涉及到了HTML页面导出为PDF这一功能需求,虽然之前由看过,但是为了防止自己忘记,还是自己再实践一下的好,嗯。 测试 1:准备两个js文件 jsPdf.debug.js //选择合适你的版本 html2canvas.js //选择合适你的版本需要这样…
peise网站,关键词排名优化网站,用html5做的静态网站,网站多少页面合适交接的内容中涉及到了HTML页面导出为PDF这一功能需求,虽然之前由看过,但是为了防止自己忘记,还是自己再实践一下的好,嗯。
测试
1:准备两个js文件
jsPdf.debug.js //选择合适你的版本
html2canvas.js //选择合适你的版本需要这样…测试
链接推荐
https://segmentfault.com/a/1190000009211079
交接的内容中涉及到了HTML页面导出为PDF这一功能需求,虽然之前由看过,但是为了防止自己忘记,还是自己再实践一下的好,嗯。
测试
1:准备两个js文件
jsPdf.debug.js //选择合适你的版本
html2canvas.js //选择合适你的版本2:准备一个测试页面
3:增加一个按钮,导出pdf
代码部分:
<script type="text/javascript" src="/xyjy/js/jquery-2.0.3.min.js" charset="utf-8"></script><script type="text/javascript" src="/xyjy/js/jsPdf.debug.js" charset="utf-8"></script><script type="text/javascript" src="/xyjy/js/html2canvas.js" charset="utf-8"></script><script type="text/javascript">//这个是我增加的那个按钮var downButton = document.getElementById("2pdf");downButton.onclick = function() {//将downPDF这个对象渲染成canvashtml2canvas(document.getElementById("downPDf"), {onrendered:function(canvas) {var contentWidth = canvas.width;var contentHeight = canvas.height;//一页pdf显示html页面生成的canvas高度;var pageHeight = contentWidth / 592.28 * 841.89;//未生成pdf的html页面高度var leftHeight = contentHeight;//pdf页面偏移var position = 0;//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高var imgWidth = 595.28;var imgHeight = 592.28/contentWidth * contentHeight;var pageData = canvas.toDataURL('image/jpeg', 1.0);var pdf = new jsPDF('', 'pt', 'a4');//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)//当内容未超过pdf一页显示的范围,无需分页if (leftHeight < pageHeight) {pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );} else {while(leftHeight > 0) {pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeight;position -= 841.89;//避免添加空白页if(leftHeight > 0) {pdf.addPage();}}}pdf.save('html转pdf测试.pdf');}})}</script>界面展示:
点击按钮后,弹出:
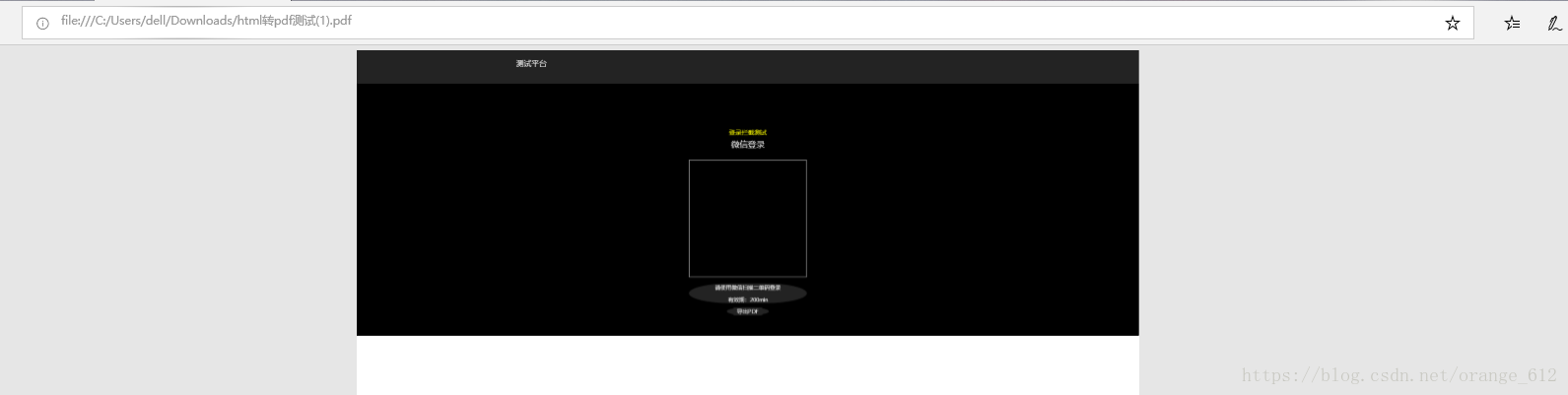
点击保存文件,打开这个文件后: