
从当前页面跳到新页面,跳转代码如下:
startActivity(new Intent(源页面.this, 目标页面.class));
不会引起歧义的话,也可或者简化为:
startActivity(new Intent(this, 目标页面.class));
从当前页面回到上一个页面,相当于关闭当前页面,返回代码如下:
finish(); // 结束当前的活动页面
第一个activity布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_next"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="5dp"android:text="点击跳转下一个activity页面"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout>

第一个代码:
package com.example.myapplication;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn_next).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_next){startActivity(new Intent(this, NextActivity.class));}}}

第二个布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><ImageViewandroid:id="@+id/iv_back"android:layout_width="40dp"android:layout_height="40dp"android:padding="5dp"android:src="@drawable/ic_back" /><Buttonandroid:id="@+id/btn_finish"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="完成"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="5dp"android:text="按返回键,或者点击左上角的箭头图标,或者点击上面的完成按钮,均可关闭当前页面、返回上个页面"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第二个代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;public class NextActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_next);// 给箭头图标注册点击监听器,ImageView由View类派生而来findViewById(R.id.iv_back).setOnClickListener(this);// 给完成按钮注册点击监听器,Button也由View类派生而来findViewById(R.id.btn_finish).setOnClickListener(this);}@Overridepublic void onClick(View v) // 点击事件的处理方法{if (v.getId() == R.id.iv_back || v.getId() == R.id.btn_finish){finish(); // 结束当前的活动页面}}
}



======================================================================================

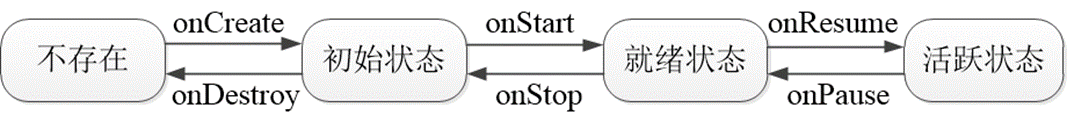
下面是Activity与生命周期有关的方法说明。
onCreate:创建活动。把页面布局加载进内存,进入了初始状态。
onStart:开始活动。把活动页面显示在屏幕上,进入了就绪状态。
onResume:恢复活动。活动页面进入活跃状态,能够与用户正常交互,例如允许响应用户的点击动作、允许用户输入文字等等。
onPause:暂停活动。页面进入暂停状态,无法与用户正常交互。
onStop:停止活动。页面将不在屏幕上显示。
onDestroy:销毁活动。回收活动占用的系统资源,把页面从内存中清除。
onRestart:重启活动。重新加载内存中的页面数据。
onNewIntent:重用已有的活动实例。

打开新页面的方法调用顺序为onCreate→onStart→onResume
关闭旧页面的方法调用顺序为onPause→onStop→onDestroy

活动跳转时候的生命周期变迁如下图所示:

第一个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_next"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="5dp"android:text="点击跳转下一个activity页面"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout>

第一个页面代码:
package com.example.myapplication;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn_next).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_next){startActivity(new Intent(this, NextActivity.class));}}}

第二个页面,页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_act_next"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="跳到下个页面"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:id="@+id/tv_life"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="5dp"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第二个页面代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.TextView;public class NextActivity extends AppCompatActivity implements View.OnClickListener
{private final static String TAG = "ActLifeActivity";private TextView tv_life; // 声明一个文本视图对象private String mStr = "";private void refreshLife(String desc) { // 刷新生命周期的日志信息Log.d(TAG, desc);mStr = String.format("%s%s %s %s\n", mStr, DateUtil.getNowTimeDetail(), TAG, desc);tv_life.setText(mStr);}@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_next);findViewById(R.id.btn_act_next).setOnClickListener(this);tv_life = findViewById(R.id.tv_life); // 从布局文件中获取名叫tv_life的文本视图refreshLife("onCreate"); // 刷新生命周期的日志信息}@Overrideprotected void onStart() { // 开始活动super.onStart();refreshLife("onStart"); // 刷新生命周期的日志信息}@Overrideprotected void onStop() { // 停止活动super.onStop();refreshLife("onStop"); // 刷新生命周期的日志信息}@Overrideprotected void onResume() { // 恢复活动super.onResume();refreshLife("onResume"); // 刷新生命周期的日志信息}@Overrideprotected void onPause() { // 暂停活动super.onPause();refreshLife("onPause"); // 刷新生命周期的日志信息}@Overrideprotected void onRestart() { // 重启活动super.onRestart();refreshLife("onRestart"); // 刷新生命周期的日志信息}@Overrideprotected void onDestroy() { // 销毁活动super.onDestroy();refreshLife("onDestroy"); // 刷新生命周期的日志信息}@Overrideprotected void onNewIntent(Intent intent) { // 重用已有的活动实例super.onNewIntent(intent);refreshLife("onNewIntent"); // 刷新生命周期的日志信息}@Overridepublic void onClick(View v) {if (v.getId() == R.id.btn_act_next) {// 从当前页面跳到指定的活动页面startActivity(new Intent(this, ActNextActivity.class));}}}
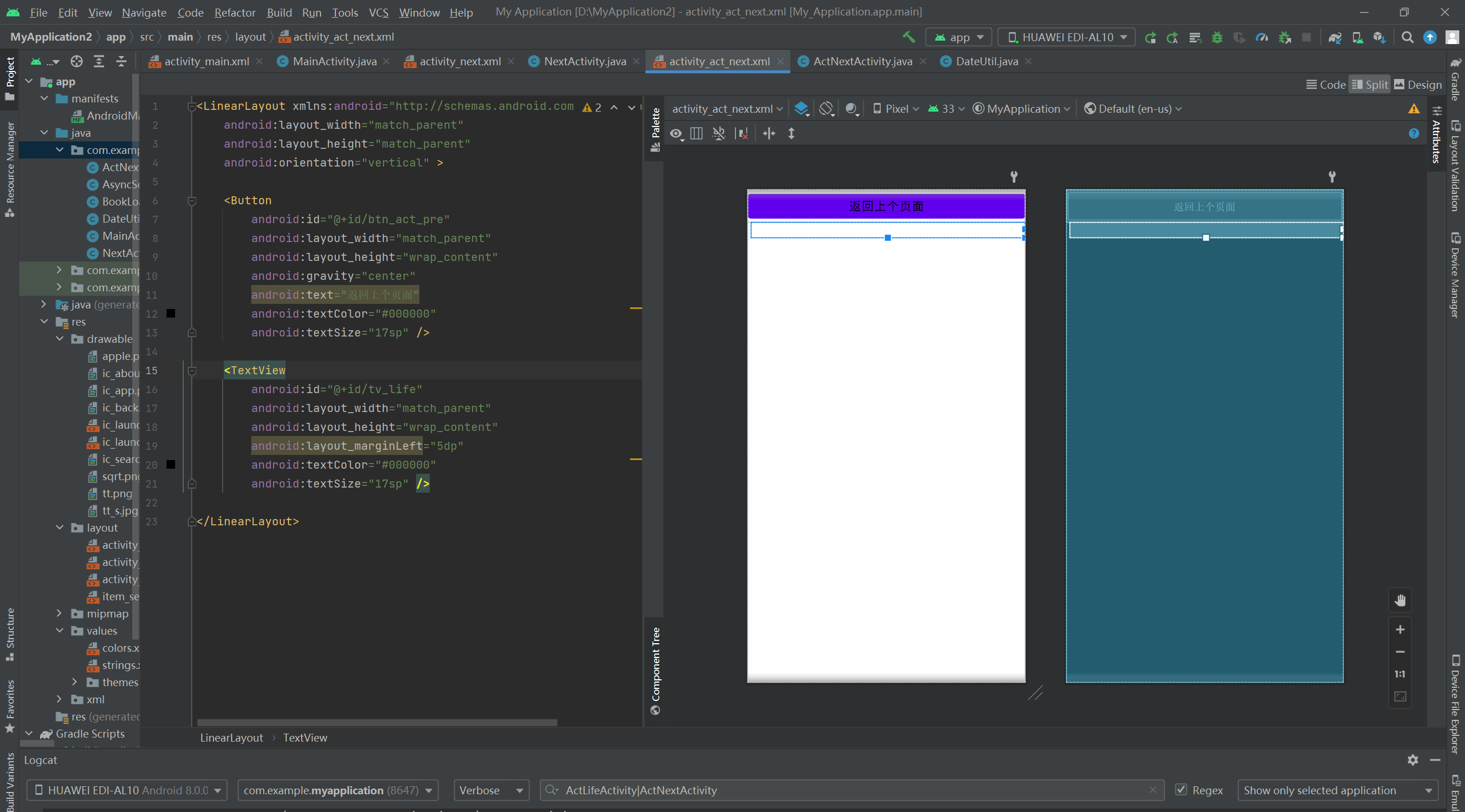
第三个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_act_pre"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="返回上个页面"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:id="@+id/tv_life"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="5dp"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第三个页面代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.TextView;public class ActNextActivity extends AppCompatActivity implements View.OnClickListener {private final static String TAG = "ActNextActivity";private TextView tv_life; // 声明一个文本视图对象private String mStr = "";private void refreshLife(String desc) { // 刷新生命周期的日志信息Log.d(TAG, desc);mStr = String.format("%s%s %s %s\n", mStr, DateUtil.getNowTimeDetail(), TAG, desc);tv_life.setText(mStr);}@Overrideprotected void onCreate(Bundle savedInstanceState) { // 创建活动super.onCreate(savedInstanceState);setContentView(R.layout.activity_act_next);findViewById(R.id.btn_act_pre).setOnClickListener(this);tv_life = findViewById(R.id.tv_life); // 从布局文件中获取名叫tv_life的文本视图refreshLife("onCreate");}@Overrideprotected void onStart() { // 开始活动super.onStart();refreshLife("onStart"); // 刷新生命周期的日志信息}@Overrideprotected void onStop() { // 停止活动super.onStop();refreshLife("onStop"); // 刷新生命周期的日志信息}@Overrideprotected void onResume() { // 恢复活动super.onResume();refreshLife("onResume"); // 刷新生命周期的日志信息}@Overrideprotected void onPause() { // 暂停活动super.onPause();refreshLife("onPause"); // 刷新生命周期的日志信息}@Overrideprotected void onRestart() { // 重启活动super.onRestart();refreshLife("onRestart"); // 刷新生命周期的日志信息}@Overrideprotected void onDestroy() { // 销毁活动super.onDestroy();refreshLife("onDestroy"); // 刷新生命周期的日志信息}@Overrideprotected void onNewIntent(Intent intent) { // 重用已有的活动实例super.onNewIntent(intent);refreshLife("onNewIntent"); // 刷新生命周期的日志信息}@Overridepublic void onClick(View v) {if (v.getId() == R.id.btn_act_pre) {finish(); // 结束当前的活动页面}}}
DateUtil
package com.example.myapplication;import android.annotation.SuppressLint;import java.text.SimpleDateFormat;
import java.util.Date;@SuppressLint("SimpleDateFormat")
public class DateUtil
{// 获取当前的日期时间public static String getNowDateTime(){SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");return sdf.format(new Date());}// 获取当前的时间public static String getNowTime(){SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss");return sdf.format(new Date());}// 获取当前的时间(精确到毫秒)public static String getNowTimeDetail(){SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss.SSS");return sdf.format(new Date());}}

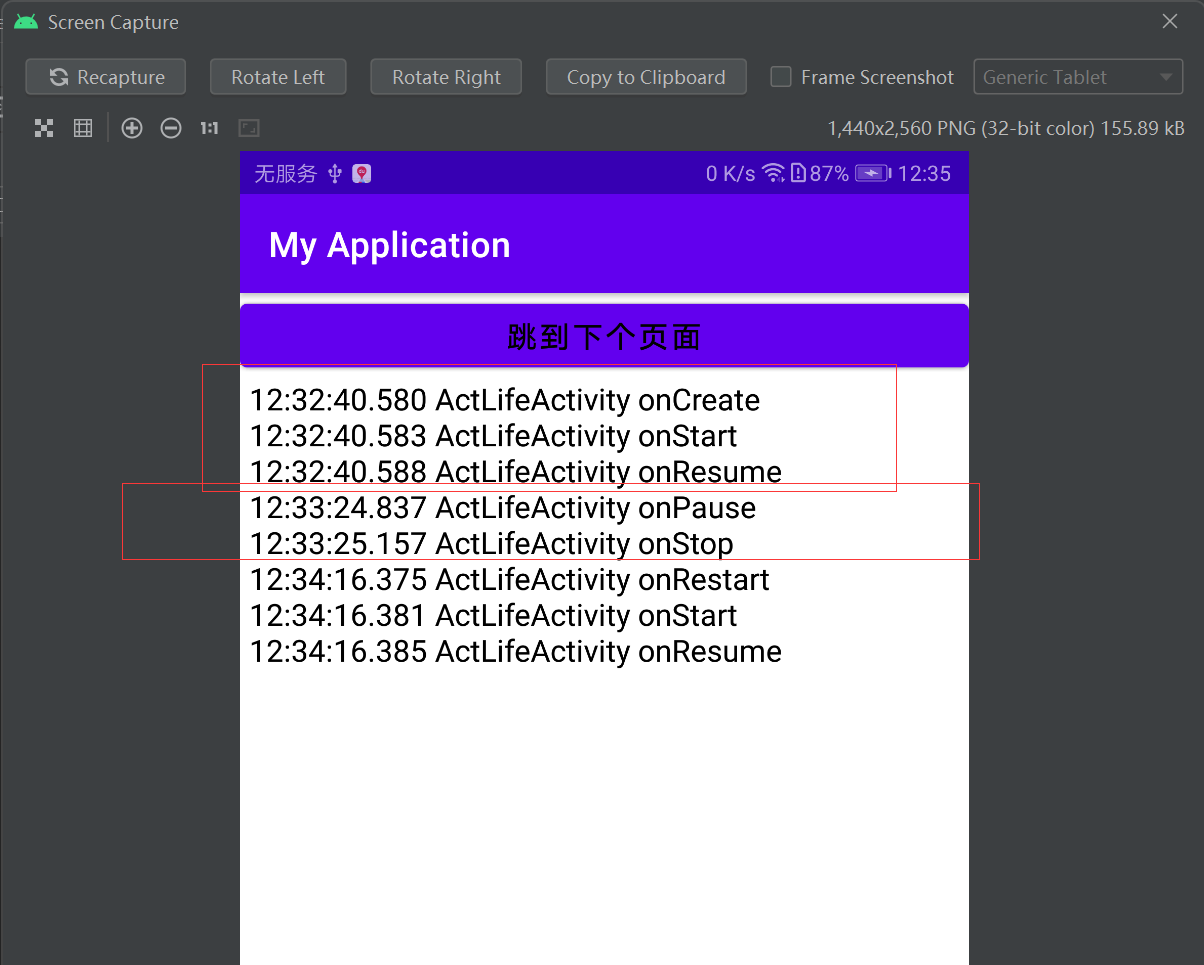
第二个页面 与 第三个页面 tag: ActLifeActivity|ActNextActivity
进入第二个页面,然后从第二个页面进入第三个页面。在返回第二个页面:


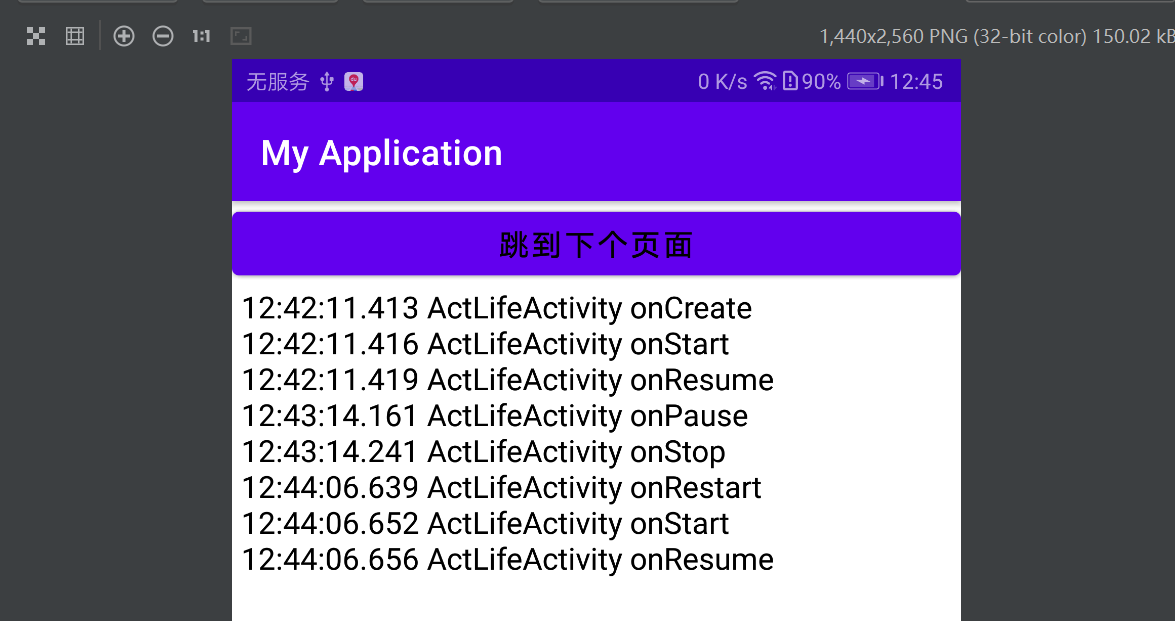
进入第二个页面,按home键,在打开app:


进入第二个页面,按 多任务 键, 点击任务栏中的app,返回第二个页面:


======================================================================================




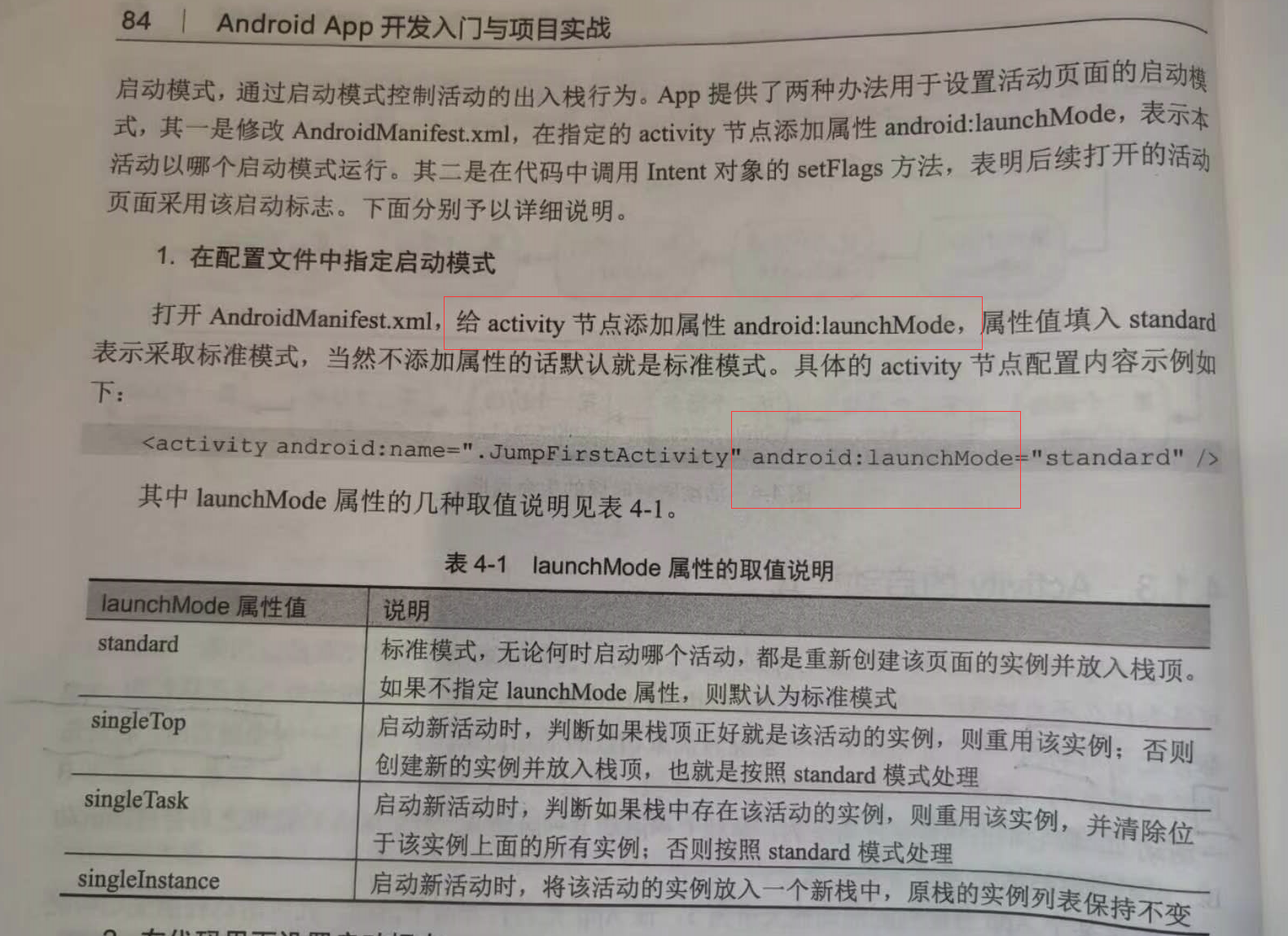
调用Intent对象的setFlags方法设置启动标志,示例如下:
// 创建一个意图对象,准备跳到指定的活动页面Intent intent = new Intent(this, JumpSecondActivity.class);
// 设置启动标志。Intent.FLAG_ACTIVITY_NEW_TASK表示创建新的任务栈intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent); // 跳转到意图对象指定的活动页面
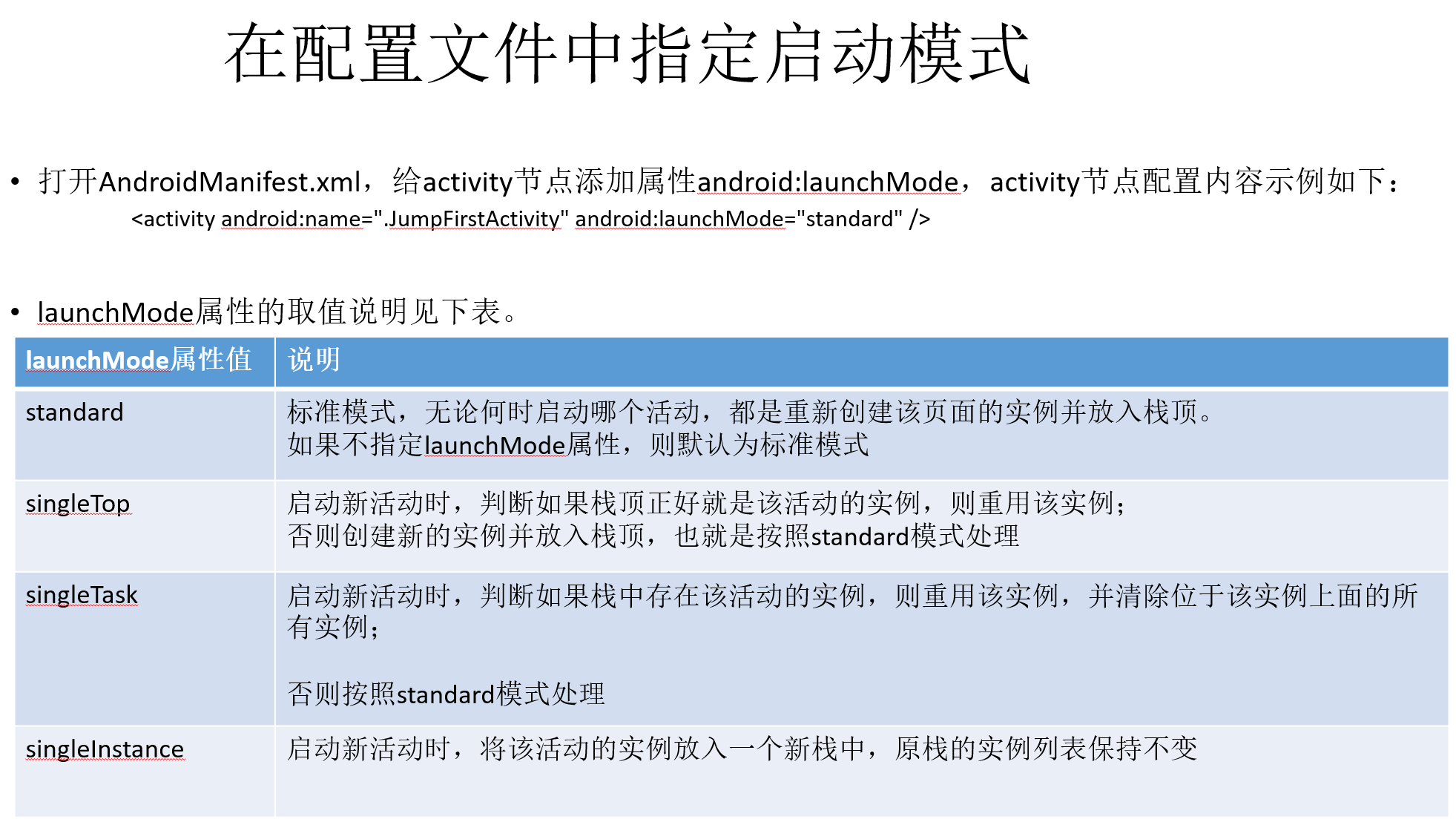
启动标志的取值说明如下:
Intent.FLAG_ACTIVITY_NEW_TASK:开辟一个新的任务栈
Intent.FLAG_ACTIVITY_SINGLE_TOP:当栈顶为待跳转的活动实例之时,则重用栈顶的实例
Intent.FLAG_ACTIVITY_CLEAR_TOP:当栈中存在待跳转的活动实例时,则重新创建一个新实例,并清除原实例上方的所有实例
Intent.FLAG_ACTIVITY_NO_HISTORY:栈中不保存新启动的活动实例
Intent.FLAG_ACTIVITY_CLEAR_TASK:跳转到新页面时,栈中的原有实例都被清空






第一个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_next"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="5dp"android:text="点击跳转下一个activity页面"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout>

第一个页面代码:
package com.example.myapplication;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn_next).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_next){startActivity(new Intent(this, NextActivity.class));}}}

第二个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_jump_second"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="跳到第三个页面"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第二个页面代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;public class NextActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_next);findViewById(R.id.btn_jump_second).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_jump_second){// 创建一个意图对象,准备跳到指定的活动页面Intent intent = new Intent(this,ActNextActivity.class);// 栈中存在待跳转的活动实例时,则重新创建该活动的实例,并清除原实例上方的所有实例intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); // 设置启动标志startActivity(intent); // 跳转到意图对象指定的活动页面}}
}

第三个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_jump_first"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="跳到第二个页面"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第三个页面代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;public class ActNextActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_act_next);findViewById(R.id.btn_jump_first).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_jump_first){// 创建一个意图对象,准备跳到指定的活动页面Intent intent = new Intent(this, NextActivity.class);// 当栈中存在待跳转的活动实例时,则重新创建该活动的实例,并清除原实例上方的所有实例intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); // 设置启动标志startActivity(intent); // 跳转到意图指定的活动页面}}
}

==========================================================================================
第一个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_next"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:padding="5dp"android:text="点击跳转下一个activity页面"android:textColor="@color/black"android:textSize="17sp" /></LinearLayout>

第一个页面代码:
package com.example.myapplication;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn_next).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_next){startActivity(new Intent(this, LoginInputActivity.class));}}}

第二个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="5dp"android:text="这里是登录验证页面,此处省略了用户名和密码等输入框"android:textColor="#000000"android:textSize="17sp" /><Buttonandroid:id="@+id/btn_jump_success"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="跳到登录成功页面"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第二个页面代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;public class LoginInputActivity extends AppCompatActivity implements View.OnClickListener
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_login_input);findViewById(R.id.btn_jump_success).setOnClickListener(this);}@Overridepublic void onClick(View v){if (v.getId() == R.id.btn_jump_success){// 创建一个意图对象,准备跳到指定的活动页面Intent intent = new Intent(this, LoginSuccessActivity.class);// 设置启动标志:跳转到新页面时,栈中的原有实例都被清空,同时开辟新任务的活动栈intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK | Intent.FLAG_ACTIVITY_NEW_TASK);startActivity(intent); // 跳转到意图指定的活动页面}}
}

第三个页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="5dp"android:orientation="vertical" ><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="这里是登录成功页面,登录成功之后不必返回登录验证页面。请按返回键观察看看"android:textColor="#000000"android:textSize="17sp" /></LinearLayout>

第三个页面代码:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;public class LoginSuccessActivity extends AppCompatActivity
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_login_success);}
}

PS:进入到第三个页面后,前面两个页面也就返回不到了。按返回键,就退出app了








