涉及的知识点
DOM操作HTML页面、DOM操控表格、一些基本的事件、遍历知识、数组字符串知识、函数的作用域知识
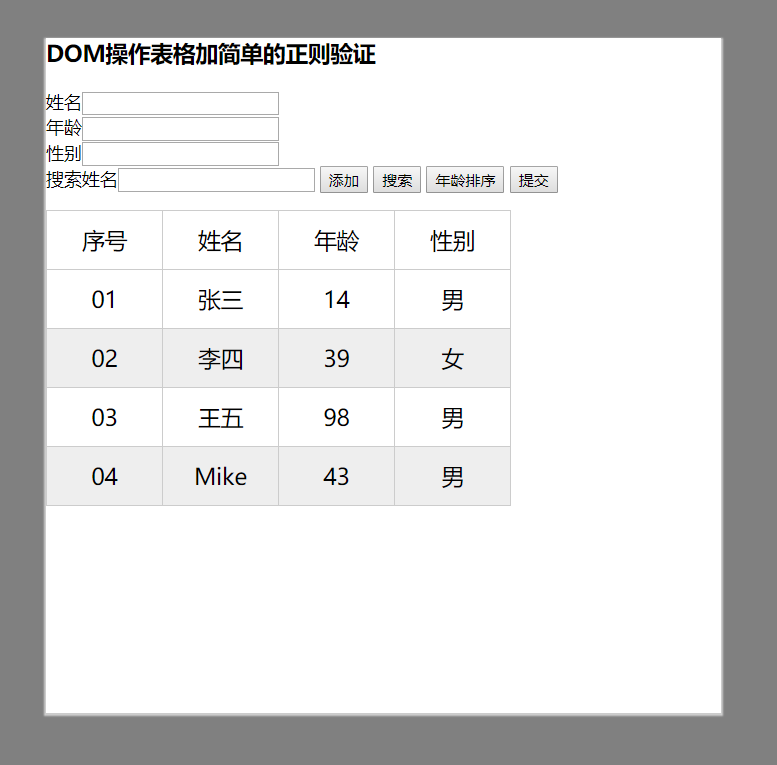
效果图

html代码
<body>
<div id="container"><p>DOM操作表格加简单的正则验证</p>姓名<input type="text" id="name"><br/>年龄<input type="text" id="age"><br/>性别<input type="text" id="sex"><br/>搜索姓名<input type="text" id="searchtext"><input type="button" value="添加" id="add"><input type="button" value="搜索" id="searchbtn"><input type="button" value="年龄排序" id="rank"><input type="submit" value="提交" id="submits"><table id="table"> <thead><td>序号</td><td>姓名</td><td>年龄</td><td>性别</td></thead><tbody><tr><td>01</td><td>张三</td><td>14</td><td>男</td></tr><tr><td>02</td><td>李四</td><td>39</td><td>女</td></tr><tr><td>03</td><td>王五</td><td>98</td><td>男</td></tr><tr><td>04</td><td>Mike</td><td>43</td><td>男</td></tr></tbody></table></div>
</body>
css代码
body{margin:0;padding:0;background:grey;}#container{margin:100px auto;width:600px;height:600px;background:#fff;box-shadow:0 1px 1px 1px #ccc;}p{font-size:20px;font-weight:bold;}#table{border-collapse:collapse;margin-top:15px;}#table tr td{width:100px;height:50px;border:1px solid #ccc;text-align:center;font-size:20px;} </style>
js代码
<script>// var name=document.getElementById("name") //在这里可引用,可不引用// var age=document.getElementById("age")// var sex=document.getElementById("sex")var add=document.getElementById("add")var searchtext=document.getElementById("searchtext")var searchbtn=document.getElementById("searchbtn")var rank=document.getElementById("rank")var table=document.getElementById("table")var oldBackground=""var oldColor=""var number=table.tBodies[0].rows.length//添加表格内容add.οnclick=function(){ //js作用域问题,外部所取到的仅仅为文本框,未定义则为undefined;只有将获得内容放在点击时的函数里面时候,才能获取到内容var name=document.getElementById("name").value.toLowerCase() //再次定义获取到文本框的内容var age=document.getElementById("age").valuevar sex=document.getElementById("sex").valuevar Tr=document.createElement("tr") //创建行var td=document.createElement("td") number++number=number<10?"0"+number:numbertd.innerHTML=numberTr.appendChild(td)var td=document.createElement("td") //创建单元格td.innerHTML=nameTr.appendChild(td)var td=document.createElement("td")td.innerHTML=ageTr.appendChild(td)var td=document.createElement("td")td.innerHTML=sexTr.appendChild(td)var td=document.createElement("td")td.innerHTML="<a href='javascript:void(0)' class='remove'>删除</a>"Tr.appendChild(td)remove=document.getElementsByClassName("remove")for(var i=0;i<remove.length;i++){remove[i].onclick=function(){td.removeChild(this.parentNode.parentNode)}}table.tBodies[0].appendChild(Tr) //插入行 }//搜索表格内容searchbtn.οnclick=function(){if(document.getElementById("searchtext").value==""){alert("您搜索的内容不存在")}for(var i=0;i<table.tBodies[0].rows.length;i++){ //遍历每一行var searchText=document.getElementById("searchtext").value.toLowerCase()var cellValue=table.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase()var arr=searchText.split("")table.tBodies[0].rows[i].style.background=oldBackgroundtable.tBodies[0].rows[i].style.color=oldColorfor(var j=0;j<arr.length;j++){ //遍历arr中的字符 if(cellValue.search(arr[j])!=-1&&searchText!=""){ //字符串的匹配table.tBodies[0].rows[i].style.background="#ccc"table.tBodies[0].rows[i].style.color="#fff"}} } }//每行鼠标触发变颜色for(var i=0;i<table.tBodies[0].rows.length;i++){ table.tBodies[0].rows[i].οnmοuseοver=function(){oldBackground=this.style.backgroundoldColor=this.style.colorthis.style.background="#ccc"this.style.color="#fff"}table.tBodies[0].rows[i].οnmοuseοut=function(){this.style.background=oldBackgroundthis.style.color=oldColor}if(i%2){ //隔行变色table.tBodies[0].rows[i].style.background="#eee"}}//排序,利用的是添加已存在的节点时,新节点替换旧节点,以及数组sort方法rank.οnclick=function(){var newarry=[] for(var i=0;i<table.tBodies[0].rows.length;i++){newarry[i]=table.tBodies[0].rows[i]}newarry.sort(function(tr1,tr2){ //这里的两个参数是数组中的比较var n1=parseInt(tr1.cells[2].innerHTML)var n2=parseInt(tr2.cells[2].innerHTML)return n1-n2})for(var i=0;i<newarry.length;i++){ //重新添加tbody中table.tBodies[0].appendChild(newarry[i])} }</script>








