您现在的位置是:主页 > news > 江西做网站多少钱/长春seo关键词排名
江西做网站多少钱/长春seo关键词排名
![]() admin2025/5/6 20:43:06【news】
admin2025/5/6 20:43:06【news】
简介江西做网站多少钱,长春seo关键词排名,exploit-db wordpress,高埗镇仿做网站事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。生活中有如下场景: 咱们班有100个学生, 快递员有100个快递, 如果一个个的送花费时间较长。同时每个学生领取的时候,也需 要…
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。生活中有如下场景:
咱们班有100个学生, 快递员有100个快递, 如果一个个的送花费时间较长。同时每个学生领取的时候,也需 要排队领取,也花费时间较长,何如?
解决方案: 快递员把100个快递,委托给班主任,班主任把这些快递放到办公室,同学们下课自行领取即可。
优势: 快递员省事,委托给班主任就可以走了。 同学们领取也方便,因为相信班主任。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握。程序中也有如此场景:
<ul>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
</ul>
点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,这就 会延长整个页面的交互就绪时间。
事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派
事件委托的原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以上案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。
事件委托的作用
我们只操作了一次 DOM ,提高了程序的性能。
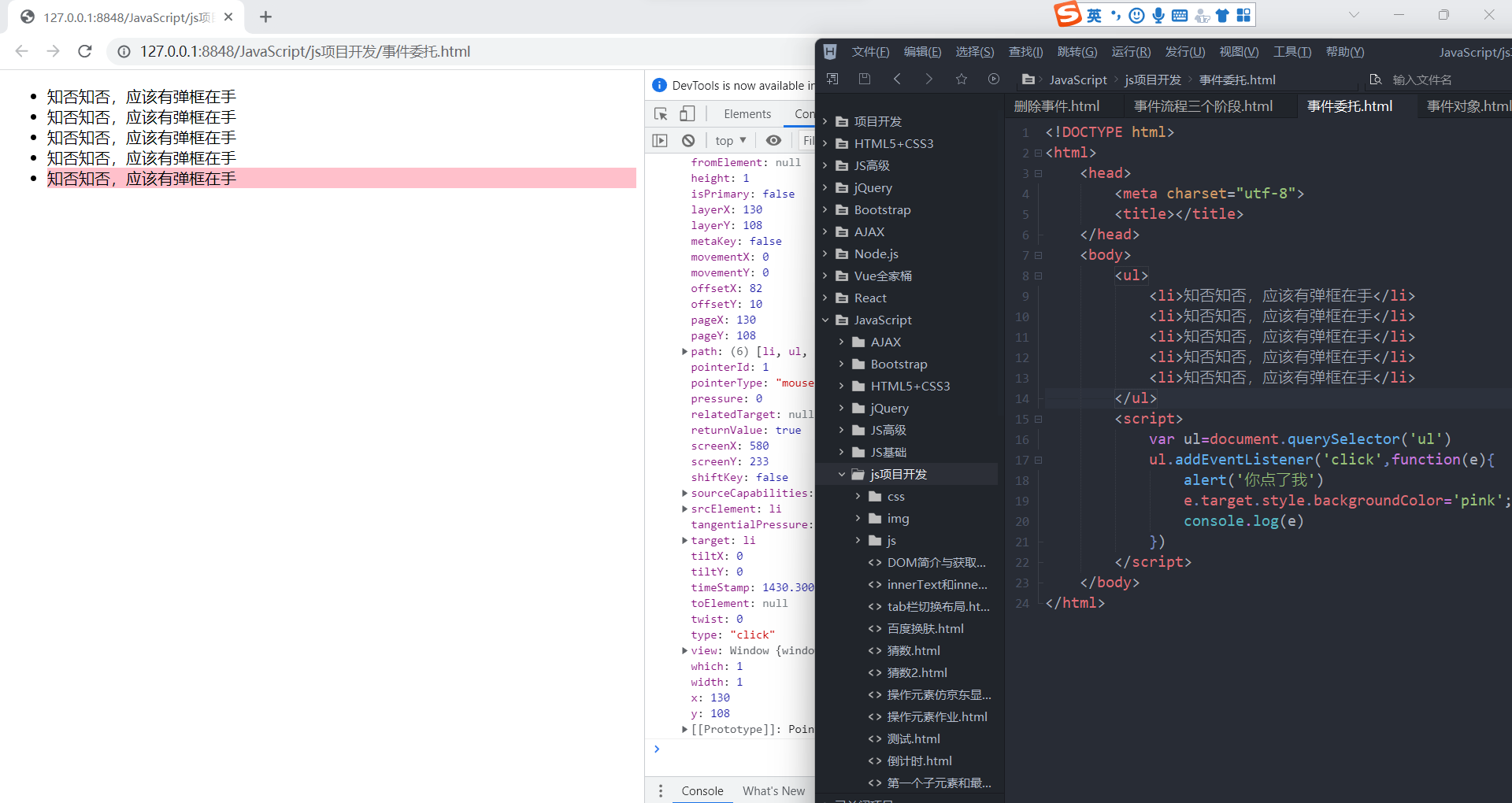
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><ul><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li></ul><script>var ul=document.querySelector('ul')ul.addEventListener('click',function(e){alert('你点了我')e.target.style.backgroundColor='pink';console.log(e)})</script></body>
</html>
其实如果正常理解的话,会感觉这更像是事件的捕获,其实并不是。在理解事件的冒泡前提,要了解什么是事件,什么是事件监听器。事件我抽象的理解为像click,mouseover这种,而事件监听器,则是事件执行的函数。这就是我们点击了li标签,事件冒泡到了ul,触发了ul的事件,然后响应函数ul的事件函数








