您现在的位置是:主页 > news > 请将已备案网站接入访问/惠州网络营销公司
请将已备案网站接入访问/惠州网络营销公司
![]() admin2025/5/5 5:33:00【news】
admin2025/5/5 5:33:00【news】
简介请将已备案网站接入访问,惠州网络营销公司,wordpress 没有权限,上海专建贸易有限公司确切地说,下面讲的,并非从尺寸角度的压缩数组,而是对多个数组按位进行组合/分解的一种方法,这种形式在处理分散数据时有着良好的效果。基础在JavaScript中,对数组进行合并操作,通常有以下几种方法ÿ…
确切地说,下面讲的,并非从尺寸角度的压缩数组,而是对多个数组按位进行组合/分解的一种方法,这种形式在处理分散数据时有着良好的效果。
基础
在JavaScript中,对数组进行合并操作,

通常有以下几种方法:
1.concat
Array类型专门提供了一个方法concat( )用来连接不同的数组。

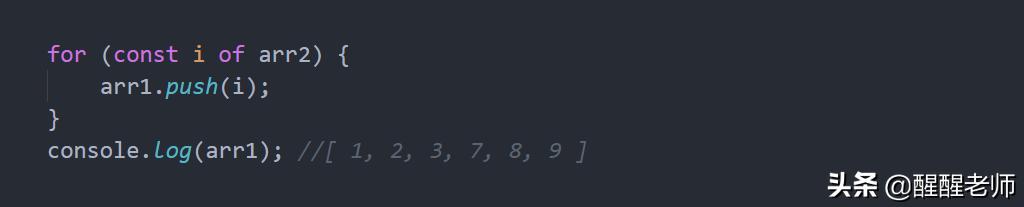
2.for遍历
采用笨办法,遍历数组从而添加到另一个数组。

3.apply
利用函数的apply特性,在func.apply(obj,argv)方法中,参数二正好是数组类型。

这可能有点不好理解,我们把参数二替换成原始数据,

这就等同于直接使用push方法。

压缩(组合数组)
以上是针对结构比较简单的数组进行组合,要想组合下图几个数组,之前的方法已经不适用了。

很多场景下我们的应用因为采集顺序或是网络等原因,名字年龄等信息是分批异步得到的,通常最终是按固定格式将每个人的信息分组处理。笨办法是采用循环遍历,缺点是逻辑上容易变得复杂晦涩,性能也不够满意,尤其是在nodejs应用中处理海量数据时。

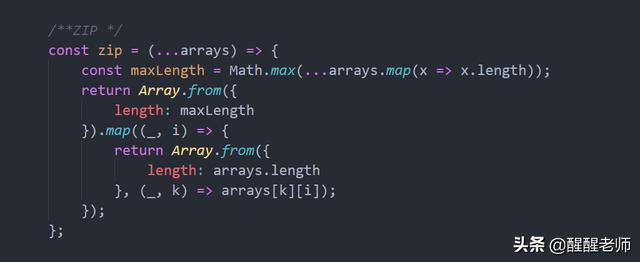
所以有必要像下图这样自己构建一个更高效且带有容错处理的方法来组合数组:

基本过程如下:
使用Math.max(),Function.prototype.apply()来获取参数中最长的数组。
利用Array.from()和map()方法创建数组作为返回值。
如果数组的长度不同,在找不到值的地方使用undefined填充。
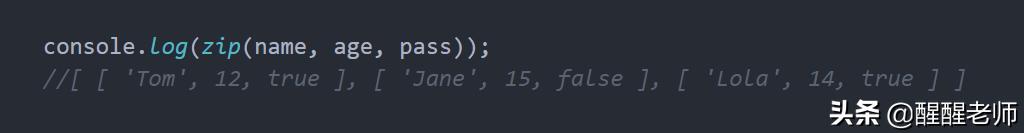
然后就可以得到我们期望的结果:

解压(分解数组)
同样的,还有需要反向操作的时候,需要分解数组后只使用其中一类数据,看起来与压缩差不多的逻辑:

过程也是这几个方法:
使用Math.max(),Function.prototype.apply()获取数组中最长的子数组
使用Array.prototype.reduce()和Array.prototype.forEach()将对应位置的值加入到单个数组。
这样就可以轻松得到一个分类后的数组组合:









